我想使用graphviz画一棵决策树图表。
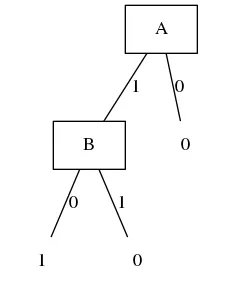
我要绘制的图看起来像这样: 我正在使用以下dot语言:
我正在使用以下dot语言:
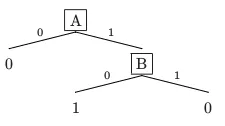
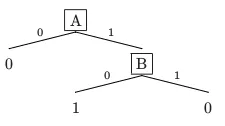
然而,我的图表结果看起来像这样:
我要绘制的图看起来像这样:
 我正在使用以下dot语言:
我正在使用以下dot语言:graph a {
A [shape=box; label="A"]
B [shape=box; label="B"]
al [shape=none; label="0"]
bl [shape=none; label="1"]
br [shape=none; label="0"]
A -- al [label="0"];
A -- B [label="1"];
B -- bl [label="0"];
B -- br [label="1"];
}
然而,我的图表结果看起来像这样: