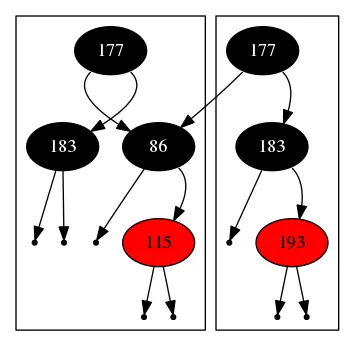
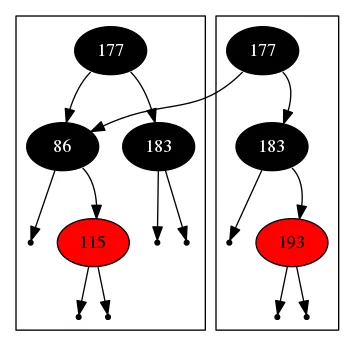
我正在使用dot/graphviz可视化一系列二叉树,其中每个树可能会指向先前的树。我的问题是,我想强制子节点出现在其父节点的左侧或右侧。请注意下面的第一个框中,从父节点177出来的箭头在正确的侧面,但是子节点却相反。我该如何强制子节点出现在正确的侧面?
digraph ptree {
subgraph cluster_3 {
"0x2518250" [label=177,style=filled,fillcolor=black,fontcolor=white]
"0x2518250":sw -> "0x25181e0"
"0x25181e0" [label=86,style=filled,fillcolor=black,fontcolor=white]
null10 [shape=point];
"0x25181e0" -> null10;
"0x25181e0":se -> "0x251a7e0"
"0x251a7e0" [label=115,style=filled,fillcolor=red]
null11 [shape=point];
"0x251a7e0" -> null11;
null12 [shape=point];
"0x251a7e0" -> null12;
"0x2518250":se -> "0x251fc00"
"0x251fc00" [label=183,style=filled,fillcolor=black,fontcolor=white]
null13 [shape=point];
"0x251fc00" -> null13;
null14 [shape=point];
"0x251fc00" -> null14;
}
subgraph cluster_4 {
"0x251ef80" [label=177,style=filled,fillcolor=black,fontcolor=white]
"0x251ef80":sw -> "0x25181e0"
"0x251ef80":se -> "0x251ef10"
"0x251ef10" [label=183,style=filled,fillcolor=black,fontcolor=white]
null15 [shape=point];
"0x251ef10" -> null15;
"0x251ef10":se -> "0x251eea0"
"0x251eea0" [label=193,style=filled,fillcolor=red]
null16 [shape=point];
"0x251eea0" -> null16;
null17 [shape=point];
"0x251eea0" -> null17;
}
}