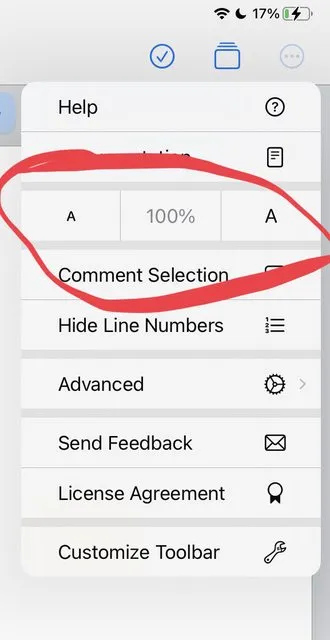
在SwiftUI中,有一种叫做菜单的东西,在其中你可以有按钮、分割线、其他菜单等。以下是我正在构建的一个示例:
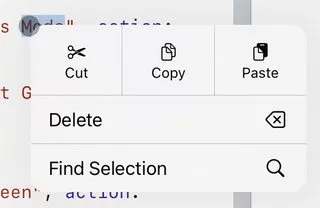
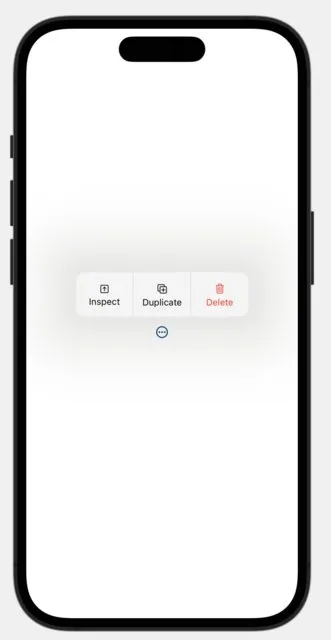
他们是如何制作这个带圈菜单选项的?我找到了几个其他类似的情况,都是在菜单中显示一组水平按钮,就像下面这个例子一样: HStack和其他明显的尝试都失败了。我已经考虑添加MenuStyle,但是苹果的文档非常缺乏,只显示了将红色边框添加到菜单按钮的示例。不确定那是否是正确的路径。
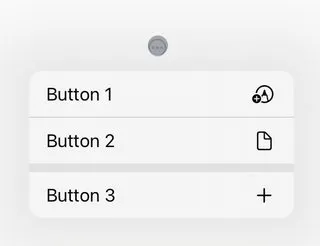
我只能让Dividers()和Buttons()出现在菜单中:
import SwiftUI
func testing() {
print("Hello")
}
struct ContentView: View {
var body: some View {
VStack {
Menu {
Button(action: testing) {
Label("Button 1", systemImage: "pencil.tip.crop.circle.badge.plus")
}
Button(action: testing) {
Label("Button 2", systemImage: "doc")
}
}
label: {
Label("", systemImage: "ellipsis.circle")
}
}
}
}
所以,在SwiftUI Playgrounds应用程序中,他们有这个菜单:
我的问题是:他们是如何制作这个带圈菜单选项的?我找到了几个其他类似的情况,都是在菜单中显示一组水平按钮,就像下面这个例子一样: HStack和其他明显的尝试都失败了。我已经考虑添加MenuStyle,但是苹果的文档非常缺乏,只显示了将红色边框添加到菜单按钮的示例。不确定那是否是正确的路径。
我只能让Dividers()和Buttons()出现在菜单中:
我也只能找到显示这两个的代码示例,尽管在其他应用程序中看到了其他选项的示例。




UIMenuElementSizeSmall,这可能有助于搜索。你见过哪些SwiftUI应用程序中使用它?我们可以反编译它们并找出答案。 - malhal