我添加了两个
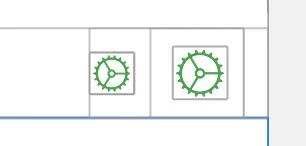
即使我使用相同的图像作为标签,大小也不同。 结果就像这样。 我希望将菜单标签图片的大小调整为按钮大小,以便用户更轻松地触摸它。
ToolbarItem。一个是Menu,另一个是Button。.toolbar {
// Menu
ToolbarItem(placement: .navigationBarTrailing) {
Menu(content: {
Text("hello world")
}, label: {
Image(systemName: "gear")
})
}
// Button
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
print("button touched")
}, label: {
Image(systemName: "gear")
})
}
}
即使我使用相同的图像作为标签,大小也不同。 结果就像这样。 我希望将菜单标签图片的大小调整为按钮大小,以便用户更轻松地触摸它。