在 macOS 上,SwiftUI 菜单按钮一开始会显示为禁用状态。一旦您点击它们,它们就会像正常情况下一样激活并正确显示。以下代码重现了该问题:
Menu {
Button("First") { }
Button("Second") { }
} label: {
Image(systemName: "gearshape.fill")
}
.padding()
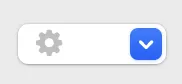
最初看起来是这样的:
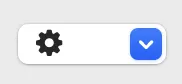
然后点击按钮后:
- 预览显示正确,但运行应用程序表现如上所述
- 菜单内容似乎不影响结果
- 尝试使用
.disabled(false)显式地更改禁用状态; 由于它实际上没有被禁用,因此没有成功
我可以只设置图片的前景色,但我希望找出真正的问题。我是否遗漏了什么?
编辑:设置前景色也无效。仍然可见禁用状态。