我一直在苦苦挣扎WPF 菜单,但我无法实现自己想要的效果。
我尝试修改Menu和MenuItem控件的默认样式,但结果很糟糕。然后我尝试使用控件模板进行样式设置,但是我认为我还没有掌握WPF技能。
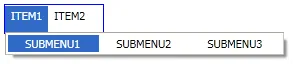
这是我想要的效果图片:

有没有人可以指导我?或者给我一些XAML代码来达到我想要的效果?
ItemsPanel:<Menu.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</Menu.ItemsPanel>
Menu和MenuItem都派生自ItemsControl。<Menu Width="100"
Height="30"
Margin="10"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Background="White"
BorderBrush="Blue"
BorderThickness="1">
<Menu.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</Menu.ItemsPanel>
<MenuItem Header="_ITEM1">
<MenuItem.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</MenuItem.ItemsPanel>
<MenuItem Header="_SUBMENU1" IsCheckable="true"/>
<MenuItem Header="_SUBMENU2" IsCheckable="true"/>
<MenuItem Header="_SUBMENU3" IsCheckable="true"/>
<Separator/>
</MenuItem>
<MenuItem Header="_ITEM2">
<MenuItem Header="Undo"/>
<MenuItem Header="Redo"/>
<Separator/>
<MenuItem Header="Cut"/>
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
</MenuItem>
</Menu>
输出