我正在尝试使用数据绑定创建一个动态菜单。在我的视图模型中,我有一个包含标题和命令的对象列表。然而,它并没有起作用。我认为问题出在数据模板上。请看下面的代码:
<Menu Background="{x:Null}" Grid.Row="0" Grid.Column="1" Panel.ZIndex="2" Width="865" Height="85" HorizontalAlignment="Left" ItemsSource="{Binding Path=MenuItems}">
<Menu.ItemTemplate>
<HierarchicalDataTemplate DataType="MenuItemViewModel" ItemsSource="{Binding Path=MenuItems}">
<MenuItem Header="{Binding Header}" Style="{DynamicResource MenuItemStyle1}" ItemsSource="{Binding Path=MenuItems}" Padding="10,12,10,0" Height="44.1" Margin="30,0,0,0" FontWeight="Bold">
<MenuItem.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</MenuItem.ItemsPanel>
</MenuItem>
<HierarchicalDataTemplate.ItemTemplate>
<DataTemplate>
<MenuItem Header="{Binding Header}" Style="{DynamicResource MenuItemStyle1}" Padding="0,8,0,0" Height="38">
</MenuItem>
</DataTemplate>
</HierarchicalDataTemplate.ItemTemplate>
</HierarchicalDataTemplate>
</Menu.ItemTemplate>
</Menu>
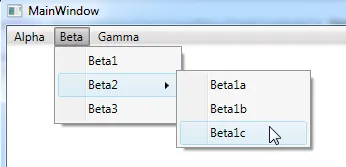
结果仅显示第一个菜单。子菜单未显示,但它们存在,因为具有子菜单的菜单,在菜单标题后打印箭头。
有人能找出绑定上的问题吗?或者有任何建议吗?
仅供参考,MenuItems 是 MenuItemViewModel 对象的列表,它具有一个标题和一个称为 MenuItems 的 MenuItemViewModel 对象(子菜单)列表。