我正在尝试为我正在工作的网站创建一个解决方案,其中菜单和子菜单水平居中,但div却要占据整个页面宽度。
首先,这是一个示例HTML:
<div id="menu-container" class="full-width">
<nav id="nav1" class="normal-width">
<ul class="main-menu">
<li id="item1">
<a href="#">item 1</a>
<ul class="sub-menu">
<li id="item11">
<a href="#">item 1.1</a>
</li>
<li id="item12">
<a href="#">item 1.2</a>
</li>
<li id="item13">
<a href="#">item 1.3</a>
</li>
</ul>
</li>
<li id="item2">
<a href="#">item 2</a>
<ul class="sub-menu">
<li id="item21">
<a href="#">item 2.1</a>
</li>
<li id="item22">
<a href="#">item 2.2</a>
</li>
</ul>
</li>
<li id="item3">
<a href="#">item 3</a>
</li>
</ul>
</nav>
</div>
这个菜单的CSS如下:
.full-width {
width: 100%;
}
.normal-width {
width: 1024px;
margin: 0 auto 0 auto;
}
a {
color: black;
text-decoration: none;
}
.clear {
clear: both;
}
.main-menu {
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
background-color: red;
}
.main-menu > li {
float:left;
margin-right:2em;
}
.sub-menu {
list-style-type: none;
margin: 0;
padding: 0;
display:none;
background-color: orange;
}
.sub-menu li {
float:left;
margin-right:2em;
}
.main-menu > li.selected {
background-color:orange;
}
.main-menu > li.selected .sub-menu {
display:block;
position:absolute;
left:0;
right:0;
}
对应的jQuery代码如下:
// Add a clear div to allow adding background color to main-menu
$(".main-menu").append("<div class='clear'></div>");
// Make the first class selected
$(".main-menu > li:first").addClass("selected");
// Switch the selected class
$(".main-menu > li").click(function() {
$(".selected").removeClass("selected");
$(this).addClass("selected");
});
// Disable menu links
$(".main-menu > li > a").click(function(e) {
e.preventDefault();
});
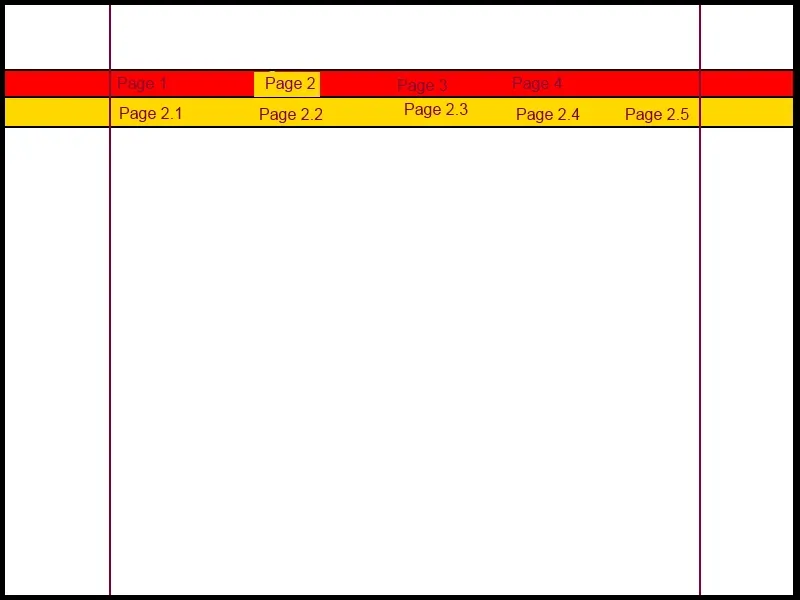
所有的东西看起来都很好,一个适当的水平菜单被创建了。但是我现在遇到的问题是无法创建下面图片中所示的效果:
 请注意以下图片内容:
请注意以下图片内容:1. 黑色粗边框是网页的完整大小和宽度(即浏览器窗口的边框)。 2. 中间的细紫色线条是不可见的,它们在图片中只是为了向您展示内容所在的位置,即没有内容会超出紫色线条的最左侧或最右侧。 3. 顶级菜单项具有红色背景。 4. 子菜单将显示在橙色背景区域内。
现在,问题来了:
请注意,红色和黄色背景延伸到网页边缘,但这些页面的项目却出现在紫色线条内的内容区域中。这就是我想要实现但无法实现的效果。我无法将背景扩展到浏览器窗口的边缘(即全屏宽度)。我的解决方案是将红色和橙色背景居中。