我想把图例放在绘图中,放在一个面板的第一个绘图内。
这是一些示例代码:
这是一些示例代码:
df=data.frame(
x=runif(10),
y=runif(10),
facet=rep(c("a","b"),5),
color=rep(c("red","blue"),5))
ggplot(data=df,aes(x=x,y=y,color=color))+
geom_point()+
facet_wrap(~facet,ncol=1)
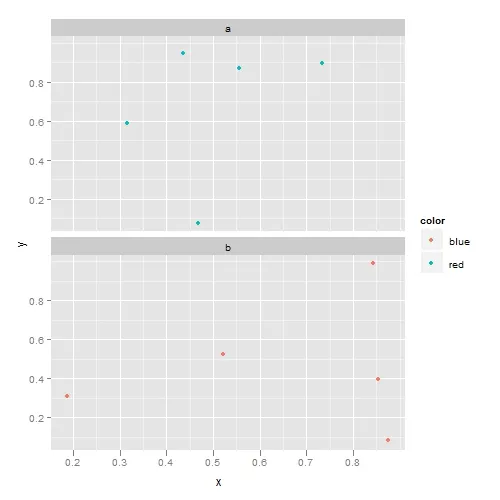
这是生成的图:

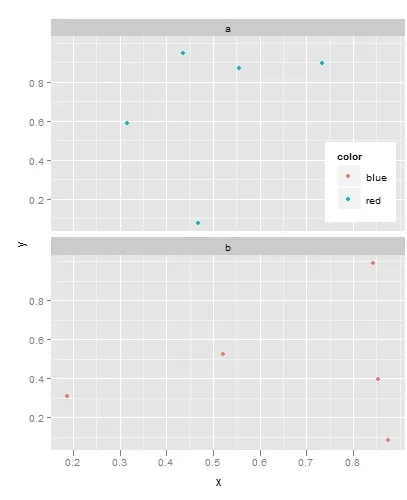
以下是我大致想要的样子:

感谢您所提供的任何帮助!
legend.position以使其移动到绘图边缘之外了吗? - Richie Cottonlegend.position中的值与x轴上的值不一致,原因不明。我似乎现在明白了。 - jslefchec(0,0)是您绘图的左下角,c(1,1)是右上角。它们不能与 x 轴上的值相同,因为不同的面板可以具有不同的比例尺。 - Richie Cotton