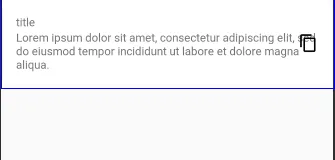
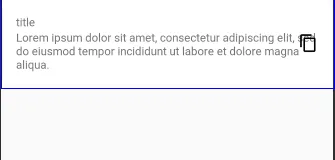
我第一次遇到这个问题,我的文本重叠在按钮上面。我尝试使用barrier和guidelines,但是文本显示在按钮的中心,并始终位于父级的开始位置。我希望TextView的文本从父级开头开始直到按钮之前停止,而按钮始终停留在父级的结尾,就像下面的图片一样。
 我的布局:
我的布局:
 我的布局:
我的布局: <androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/titleTextView"
android:text="title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/titleTextView"
android:id="@+id/descriptionTextView"
android:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:id="@+id/copyImageView"
android:tint="?android:textColorSecondary"
android:src="@drawable/ic_content_copy_black_24dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout>