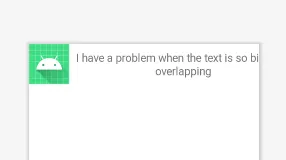
我有一个约束布局重叠的问题。基本上,我在左边放置了一张图片,在右边放置了一个文本视图。我试图让文本视图中的文本出现在屏幕中央,它也按预期出现了。但是当文本大小太大时,文本视图会与图像视图重叠。
如果我将TextView的左侧约束设置为ImageView的右侧,则不会发生重叠。但是当文本很小时,文本不会出现在屏幕中央。
我尝试从这个帖子实现解决方案。但是对我来说没有用。请帮助我解决这个问题。
如果我将TextView的左侧约束设置为ImageView的右侧,则不会发生重叠。但是当文本很小时,文本不会出现在屏幕中央。
我尝试从这个帖子实现解决方案。但是对我来说没有用。请帮助我解决这个问题。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:gravity="center_vertical"
android:orientation="horizontal"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgBack"
android:layoutWidth="wrap_content"
android:layoutHeight="match_parent"
android:contentDescription="@null"
android:src="@drawable/image"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvUserName"
android:layout_width="0dp"
android:layout_height="match_parent"
android:ellipsize="end"
android:text="I have a problem when the text is so big. It's overlapping"
android:fontFamily="@font/proxima_nova_semibold"
android:gravity="center"
android:lines="1"
android:textColor="@color/white"
android:textSize="@dimen/header_sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>