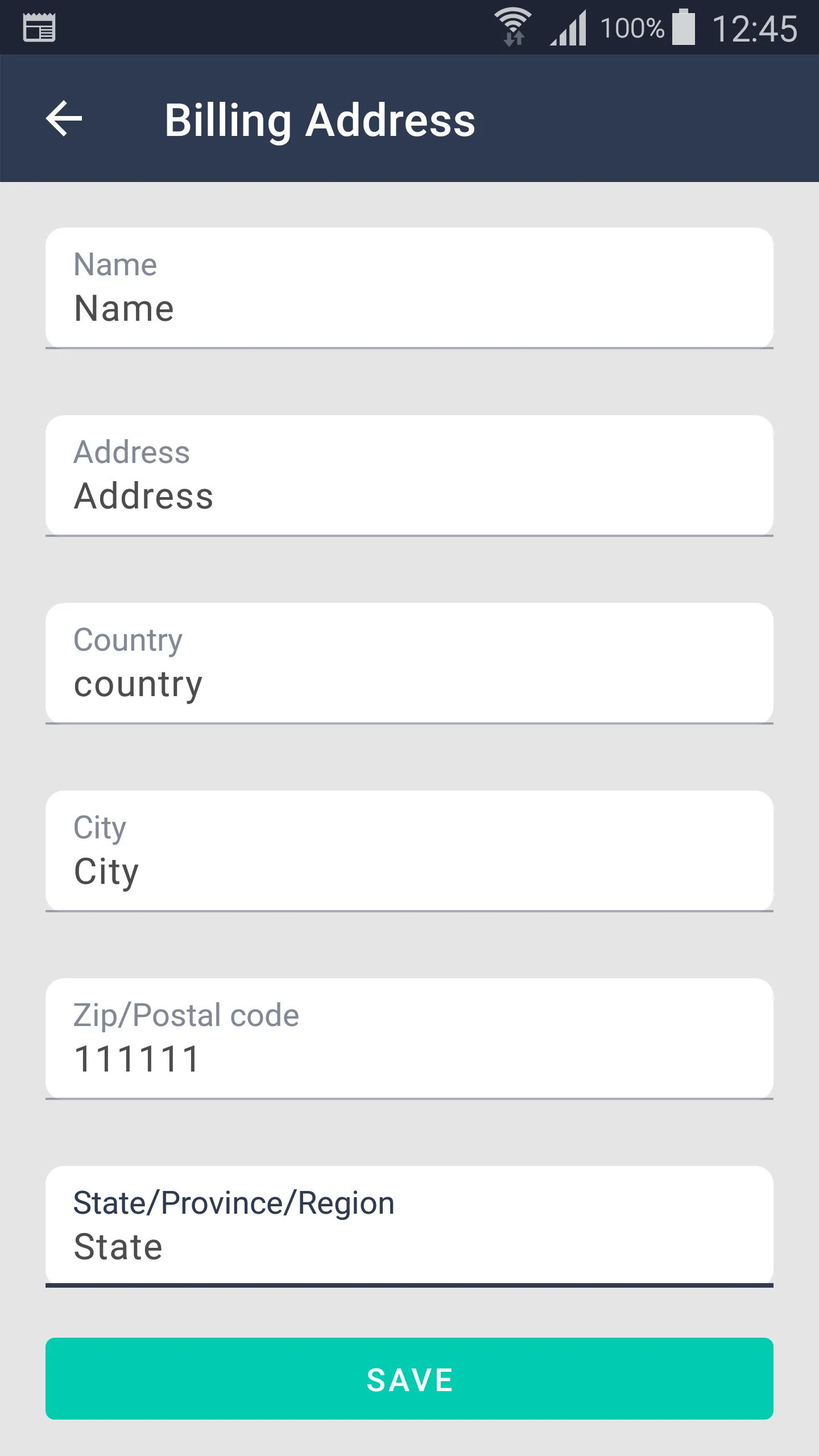
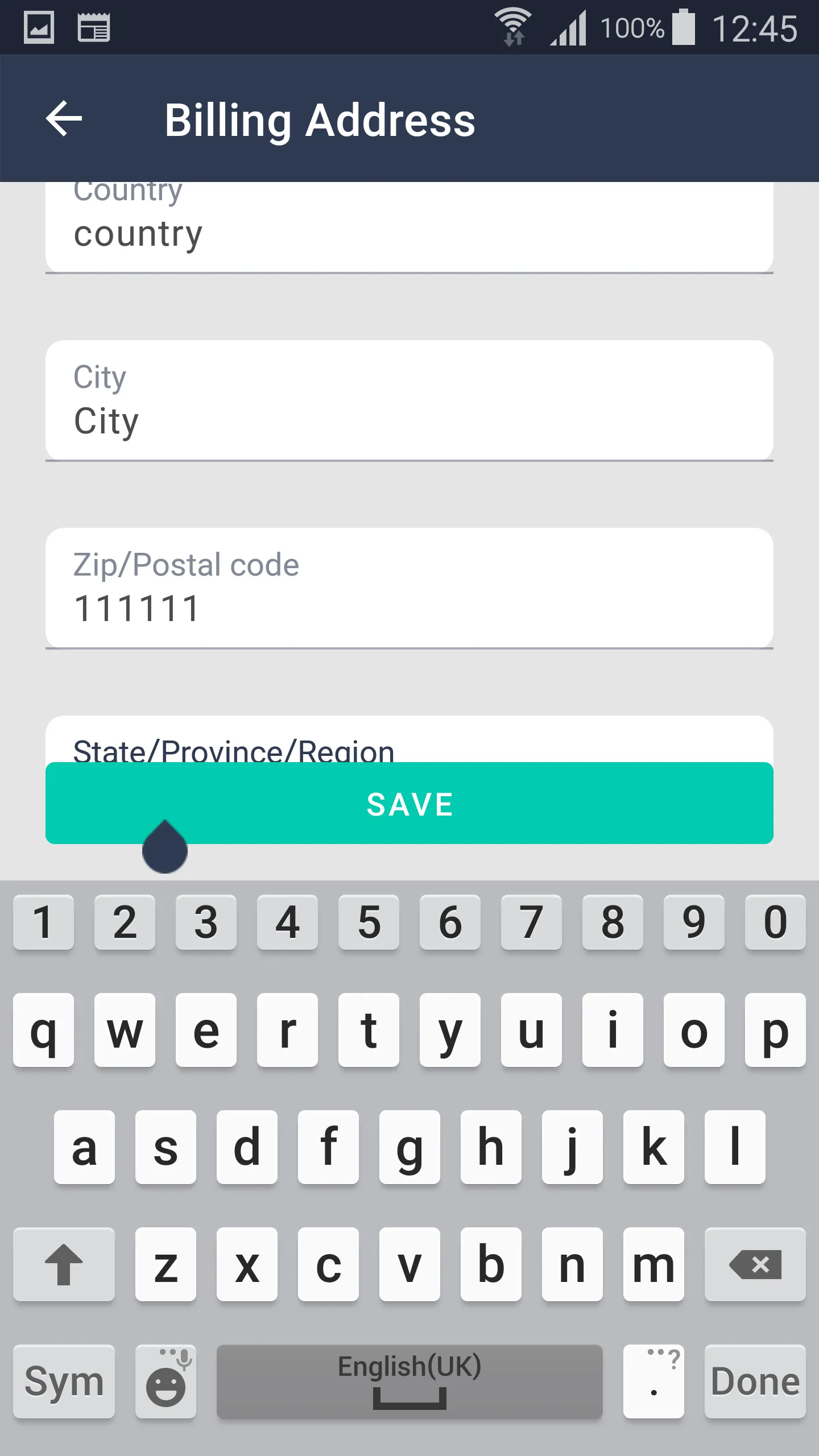
在 Constraint Layout 中,有一个表单包含姓名、地址、国家、城市、邮编、州和保存按钮,其约束设置为 app:layout_constraintBottom_toBottomOf="parent",位于底部。但是当键盘弹出时,保存按钮会重叠在州输入字段上。
保存按钮视图始终应该固定在底部,不能与其他视图相互约束。
保存按钮视图始终应该固定在底部,不能与其他视图相互约束。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c_billing_address_root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".activities.subscription.ui.fragments.BillingAddressFragment">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_name"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_name"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/name_hint_label"
android:inputType="textPersonName" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_address"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/edt_in_name">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_address"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/address_hint_label"
android:inputType="textPostalAddress" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_country"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/edt_in_address">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_country"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/county_hint_label"
android:inputType="text" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_city"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/edt_in_country">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_city"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/city_hint_label" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_zip"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/edt_in_city">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_zip"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/zip_hint_label"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edt_in_state"
style="@style/Widget.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/edt_in_zip">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edt_state"
style="@style/Widget.EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/province_hint_label"
android:inputType="text" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_save"
style="@style/Widget.Button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/save_label"
app:layout_constraintBottom_toBottomOf="parent" />
<include layout="@layout/progress_bar_layout" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>


scrollview之外,显然,然后您需要一个父布局。 - Jyotish Biswas