我的xml文件使用了约束布局,但文本不能正确换行。使用依赖项'com.android.support.constraint:constraint-layout:1.0.0-beta4'
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools">
<ImageView
android:layout_width="254dp"
android:layout_height="100dp"
app:srcCompat="@mipmap/ic_launcher"
android:id="@+id/thumbnail_image_view"
android:layout_marginTop="16dp"
android:scaleType="centerCrop"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp" />
<TextView
tools:text="name of the movie"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/original_title"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/thumbnail_image_view"
app:layout_constraintLeft_toLeftOf="@+id/thumbnail_image_view" />
<TextView
tools:text="ReleaseDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/release_date"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/original_title"
app:layout_constraintLeft_toLeftOf="@+id/original_title" />
<TextView
tools:text="Ratings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/user_rating"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/release_date"
app:layout_constraintLeft_toLeftOf="@+id/release_date" />
<Button
tools:text="Favourite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fav_btn"
android:layout_marginTop="96dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:onClick="addToFav"/>
<TextView
tools:text="ConstraintLayout allows you to create large and complex layouts with a flat view hierarchy (no nested view groups). It's similar to RelativeLayout in that all views are layed out according to relationships between sibling views and the parent layout, but it's more flexible than RelativeLayout and easier to use with Android Studio's Layout Editor.
Everything you can do with ConstraintLayout is available directly from the Layout Editor's visual tools, because the layout API and the Layout Editor were specially built for each other. So you can build your layout with ConstraintLayout entirely by drag-and-dropping instead of editing the XML."
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/synopsis"
app:layout_constraintRight_toRightOf="@+id/fav_btn"
app:layout_constraintLeft_toLeftOf="@+id/user_rating"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/user_rating"
app:layout_constraintHorizontal_bias="0.0" />
</android.support.constraint.ConstraintLayout>
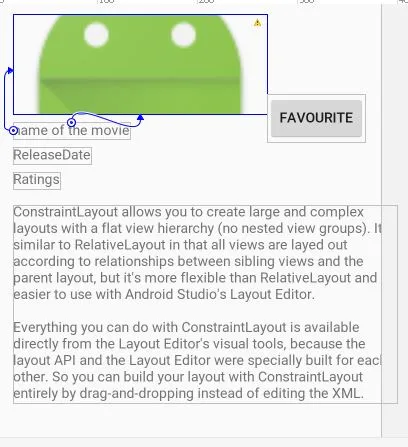
设计视图如下所示: