我希望使用Flutter实现下拉菜单,效果如图所示:
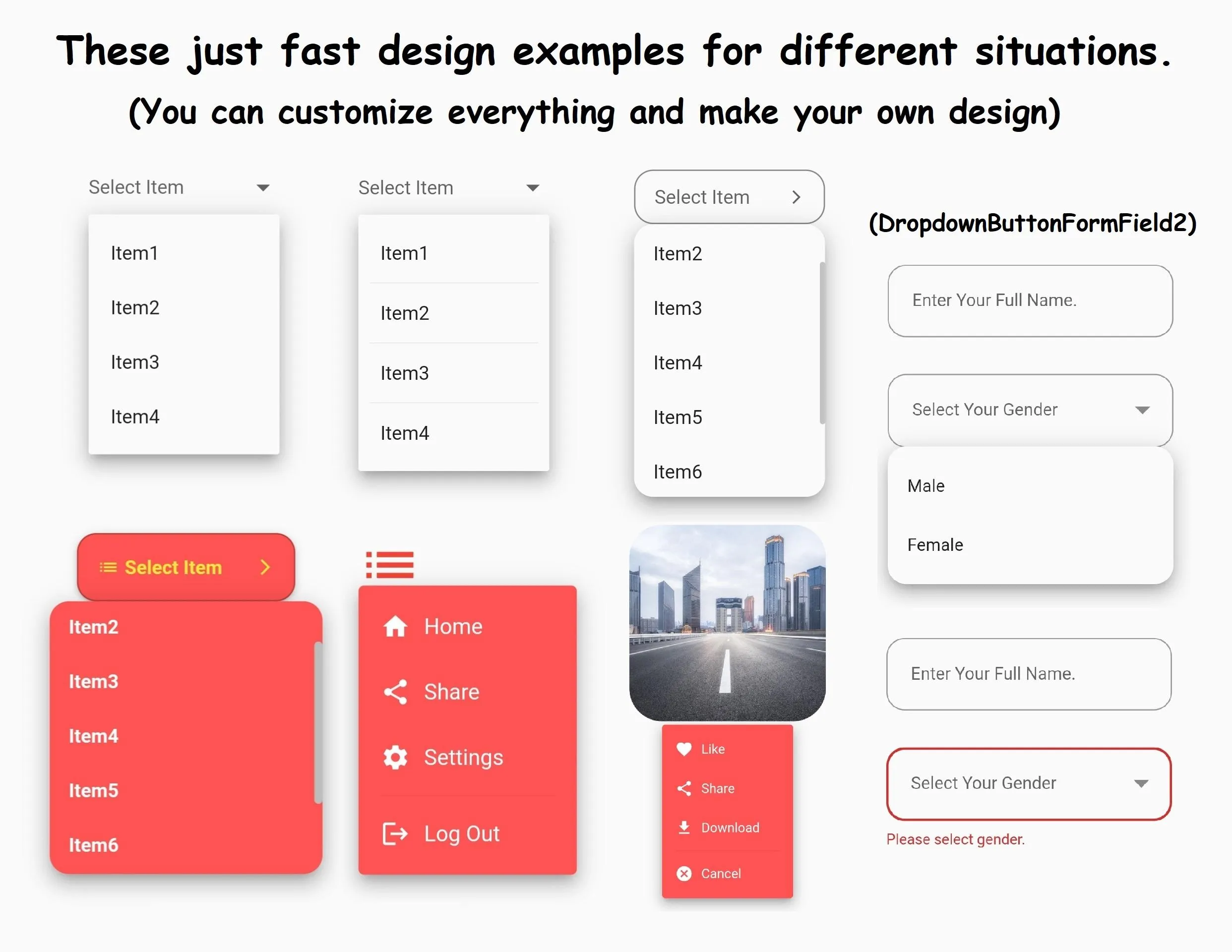
使用Flutter的dropdownformfield组件可以创建类似于下图的下拉菜单:
但是,当我点击下拉按钮时,菜单项会重叠在按钮上。以下为代码:
DropdownButtonFormField(
isExpanded: false,
isDense: true,
items: classes.map((category) {
return new DropdownMenuItem(
value: category,
child: Row(
children: <Widget>[
Text(category),
],
));
}).toList()
,
onChanged: (newValue) {
// do other stuff
},
value: _classroom,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(10, 0, 10, 0),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.white)),
hintText: "Select Class",
hintStyle: TextStyle(
color: Colors.grey[600],
),
),
)
使用下拉菜单小部件可以实现吗?如果不能,我该如何设计自定义下拉菜单小部件?
谢谢。



DropdownButtonFormField类并选择“转到源”(或者您的IDE相应的选项)来查看它。将其复制到一个新类中并进行编辑。 - Abion47