如何在Flutter中制作自定义下拉框?
3
- Vrusti Patel
1
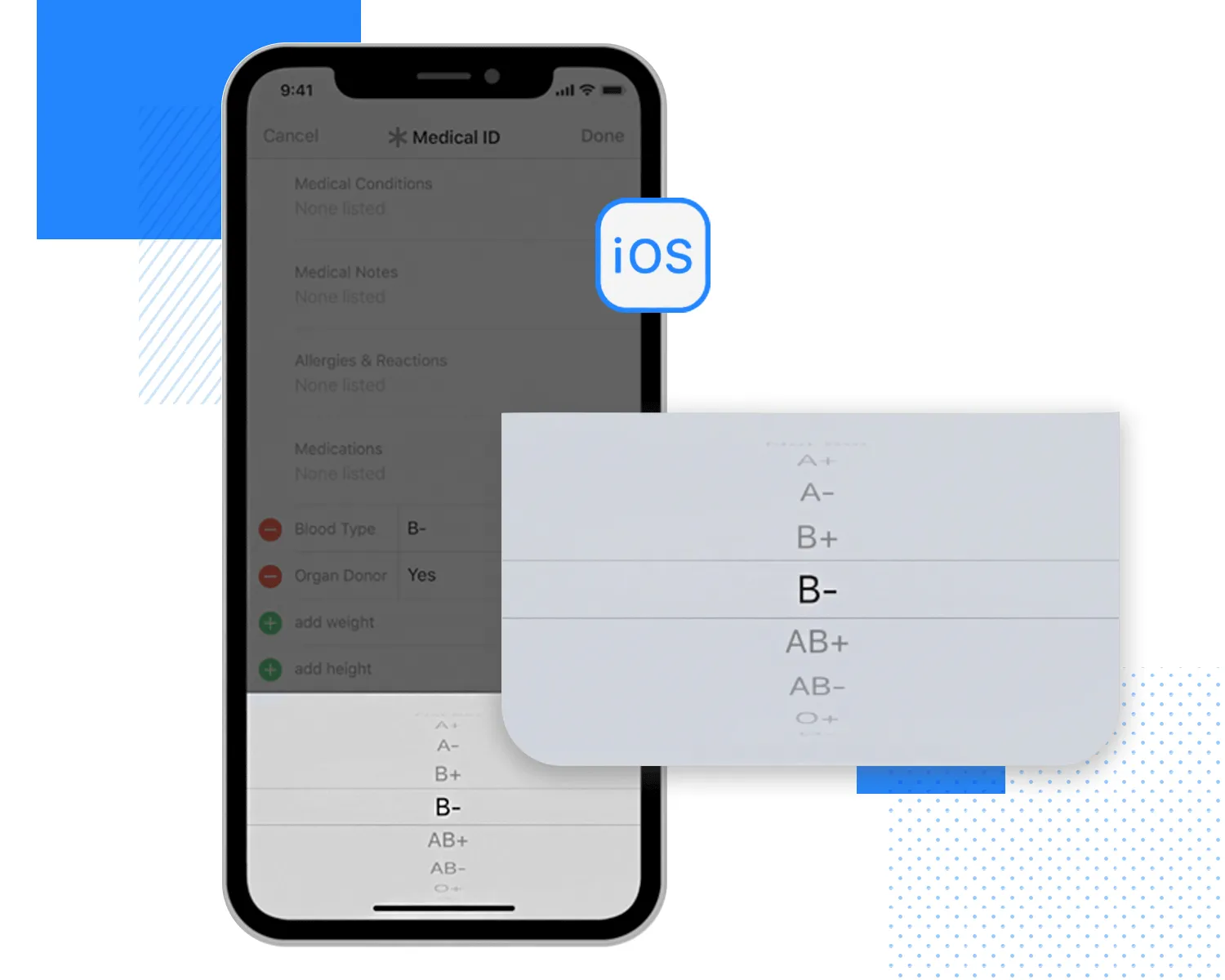
请查看此链接,希望能对您有所帮助:https://www.kindacode.com/article/flutter-cupertinopicker/#:~:text=在Flutter中,CupertinoPicker是一种iOS风格的小部件,它可以让用户从预定义的选项列表中进行选择。要使用它,您需要将其包含在showCupertinoModalPopup或showCupertinoDialog函数中。示例代码: - Vishal Parmar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接