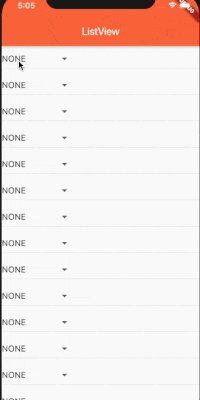
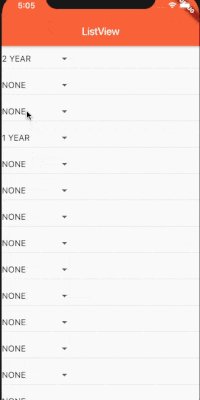
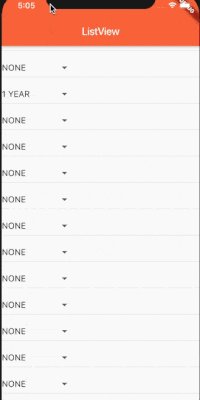
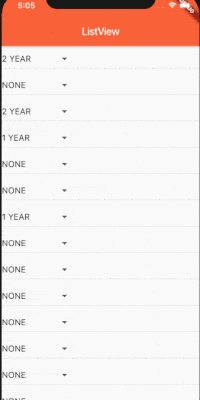
我在ListView.Builder中有一个DropDownButton,每当我从下拉列表中进行选择时,它都会给出更改后的值,但在UI上没有反映出来。
List _warranty = ["NONE","1 YEAR", "2 YEAR"];
List<DropdownMenuItem<String>> getDropDownWarranty() {
List<DropdownMenuItem<String>> items = new List();
for (String str in _warranty) {
items.add(new DropdownMenuItem(
value: str,
child: new Text(
str,
style: TextStyle(color: Colors.white, fontFamily: 'semibold'),
)));
}
return items;
}
这是我的
ListView项目小部件。 Widget item(AsyncSnapshot<CartBean> snapshot, int index) {
String _current = "";
return Column(
children: <Widget>[
Container(
height: 40,
decoration: BoxDecoration(color: MyColors.cartback),
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
width: SizeConfig.screenWidth / 1.7,
padding: EdgeInsets.all(SizeConfig.blockSizeHorizontal * 2),
decoration: BoxDecoration(
color: MyColors.colorLightPrimary,
),
child: snapshot.data.data[index].lcwInfo.length > 0
? Theme(
data: Theme.of(context).copyWith(
brightness: Brightness.dark,
canvasColor: MyColors.colorPrimary),
child: dropDown(snapshot.data.data[index].lcwInfo,
_current,index), // Your Dropdown Code Here,
)
: FlatButton(
onPressed: () {},
padding: EdgeInsets.all(0),
child: Text(
"EXTEND WARRANTY",
style: TextStyle(
color: Colors.grey[300],
fontFamily: "semibold"),
),
),
),
FlatButton.icon(
onPressed: () {
removeCartItemService(
snapshot.data.data[index].productId, index);
},
icon: Image.asset(
'assets/icons/cancel.png',
width: 28,
height: 28,
),
label: Text(''),
)
],
),
),
],
);
}
这个方法在 ListView 的子项小部件中调用。
Widget dropDown(List<LcwInfo> list, String _current,int index) {
List<DropdownMenuItem<String>> _dropDownWarranty;
_dropDownWarranty = getDropDownWarranty();
_current = _dropDownWarranty[0].value;
if (list.length > 0) {
return DropdownButtonHideUnderline(
child: DropdownButton<String>(
value: _dropDownWarranty[0].value,
items: _dropDownWarranty,
onChanged: (String onValue) {
debugPrint("CURRENT VALUE:----------${onValue}");
updateWarrantyService(index,onValue,list[0]);
setState(() {
_dropDownWarranty[0] = onValue as DropdownMenuItem<String>;
});
},
),
);
}
}
所有上述方法都在
build(BuildContext context) 中声明。