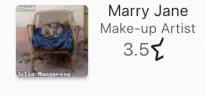
我试图将所有文本向左对齐。但是,如下面的图像所示,它总是在中间。我尝试使用 Align 组件,并将 Text 组件的 textAlign 属性设置为 TextAlign.left,但没有成功。
card.dart
Row(
children: <Widget>[
Card(
elevation: 2,
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(4)),
child: Image.network('https://loremflickr.com/100/100'),
),
),
Padding(
padding: const EdgeInsets.only(left: 8),
child: Column(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: Text(
'Marry Jane',
textAlign: TextAlign.left,
style: TextStyle(fontSize: 16),
),
),
Align(
alignment: Alignment.centerLeft,
child: Text(
'Make-up Artist',
textAlign: TextAlign.left,
style: TextStyle(fontSize: 14, color: Color(0xff666666)),
),
),
Row(
children: <Widget>[
Text(
'3.5',
textAlign: TextAlign.left,
style: TextStyle(fontSize: 18, color: Color(0xff666666)),
),
Icon(FontAwesomeIcons.starHalf)
],
)
],
),
)
],
),