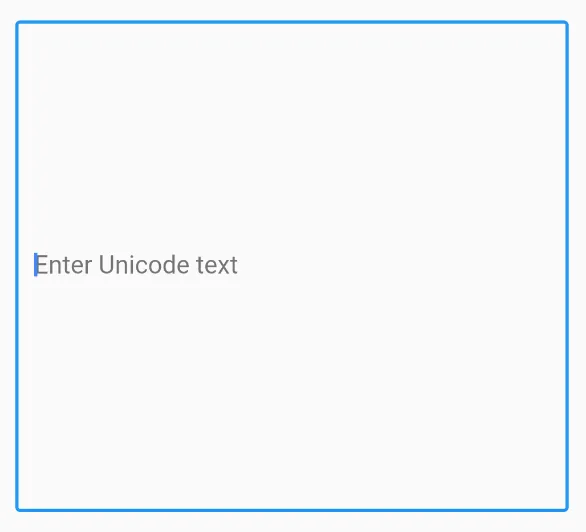
我有一个像这样的文本框:
我想让提示和文本对齐到顶部,而不是中心。
我尝试了textAlign: TextAlign.start,但那只是用于水平对齐。
TextField(
textAlign: TextAlign.start,
expands: true,
maxLines: null,
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(3),
),
hintText: 'Enter Unicode text'),
),
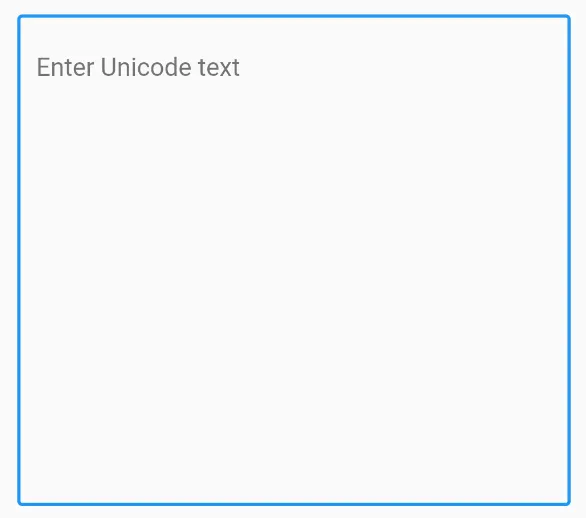
我该如何使文本到达顶部?
我找到了答案,所以我将其作为自我回答的问答添加。