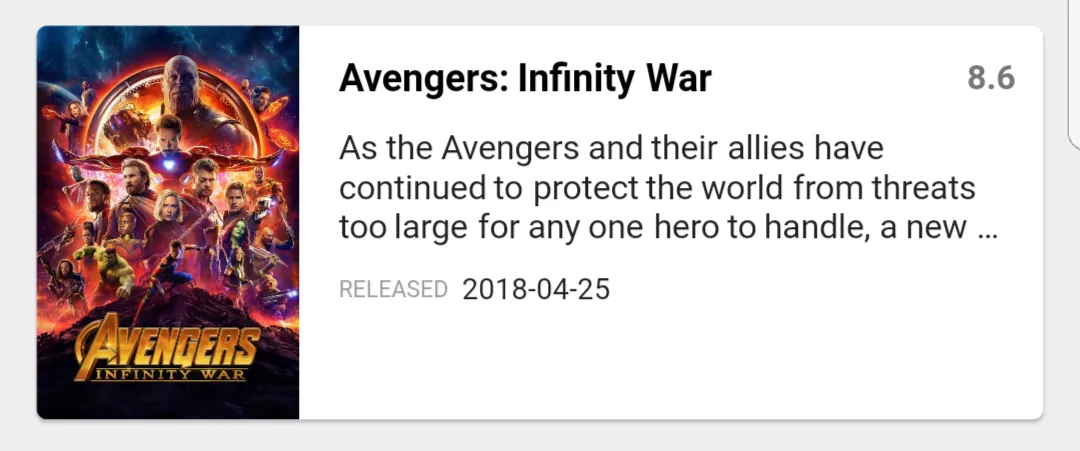
我正在尝试构建一个ListView,其中瓷砖的外观如下所示:
 但是,我在这里遇到了一些问题。
因此,该项布局为:
但是,我在这里遇到了一些问题。
因此,该项布局为:
 但是,我在这里遇到了一些问题。
因此,该项布局为:
但是,我在这里遇到了一些问题。
因此,该项布局为:@override
Widget build(BuildContext context) {
return new GestureDetector(
onTap: _onTap,
child: new Card(
elevation: 1.0,
color: Colors.white,
margin: const EdgeInsets.symmetric(vertical: 8.0, horizontal: 15.0),
child: new Container(
child: new Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
new Container(
margin: const EdgeInsets.only(right: 15.0),
width: 100.0,
height: 130.0,
padding: const EdgeInsets.symmetric(
vertical: 10.0, horizontal: 5.0),
decoration: new BoxDecoration(
shape: BoxShape.rectangle,
image: new DecorationImage(
fit: BoxFit.cover,
image: new NetworkImage(
"https://image.tmdb.org/t/p/w500" +
widget.movie.posterPath
)
)
),
),
new Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
new Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
new Expanded(
flex: 0,
child: new Container(
margin: const EdgeInsets.only(
top: 12.0, bottom: 10.0),
child: new Text(widget.movie.title,
style: new TextStyle(
fontSize: 18.0,
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
),
),
new Expanded(
flex: 0,
child: new Text(
widget.movie.voteAverage.toString(),
style: new TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
color: Colors.grey[600]
),
),
),
],
),
new Container(
child: new Text(widget.movie.overview,
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 3,
),
),
new Container(
margin: const EdgeInsets.only(top: 5.0),
child: new Row(
children: <Widget>[
new Text("Released"),
new Container(
margin: const EdgeInsets.only(left: 5.0),
child: new Text(widget.movie.releaseDate)
),
],
),
),
new Container(
margin: const EdgeInsets.only(top: 5.0),
child: new Row(
children: <Widget>[
new Text("Rating"),
new Container(
margin: const EdgeInsets.only(left: 5.0),
child: new Text(widget.movie.voteAverage.toString())
),
],
),
),
],
)
],
),
),
),
);
}
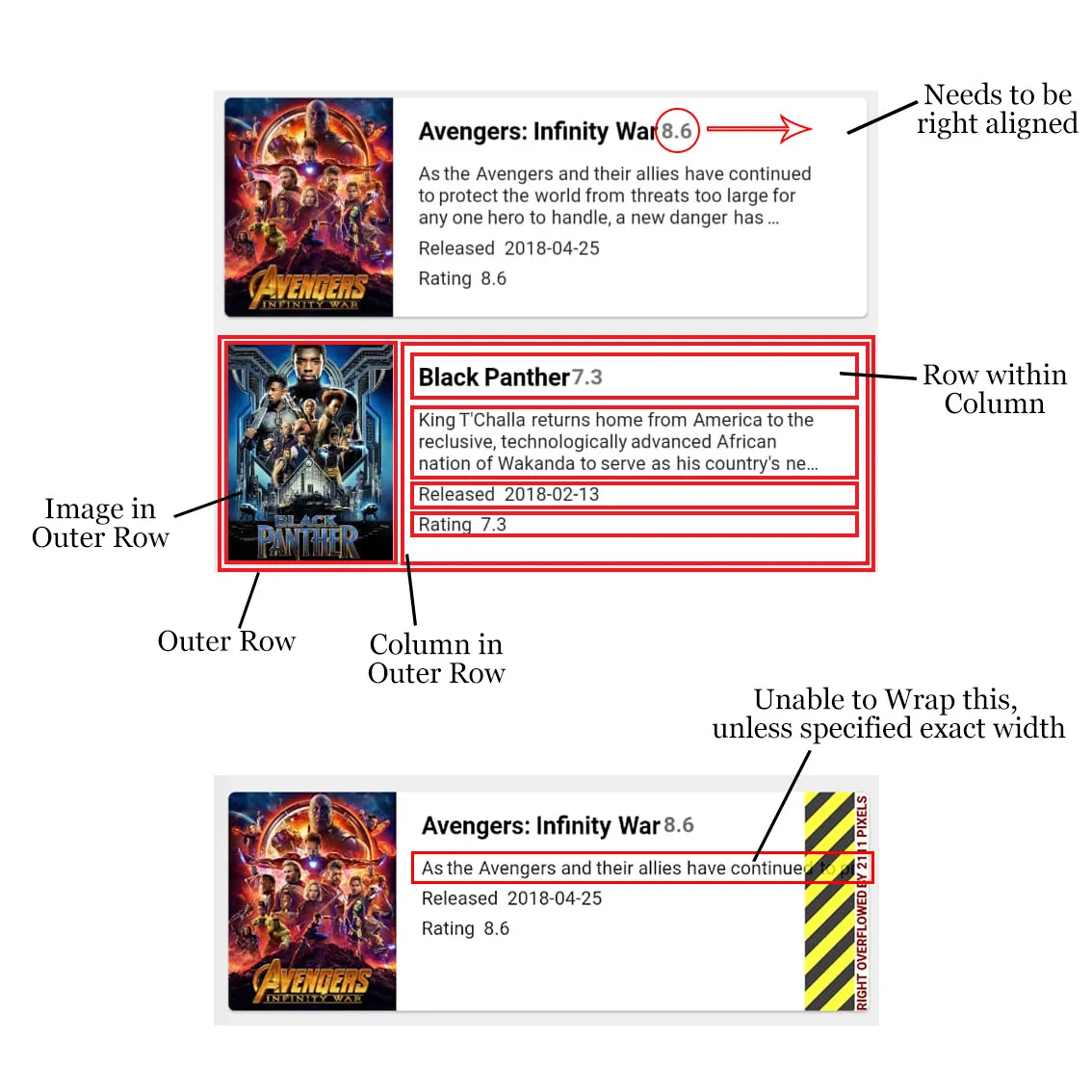
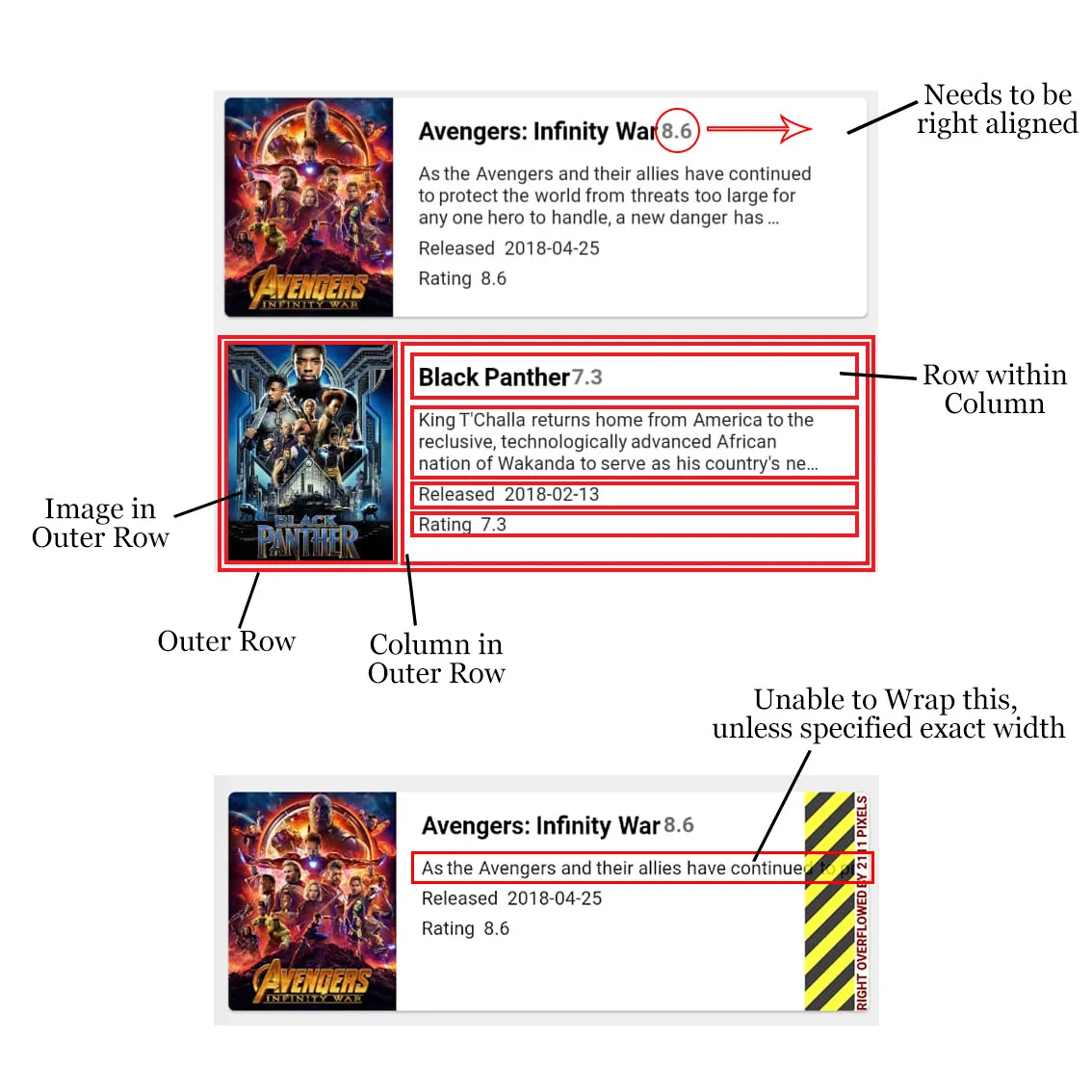
如上图所示,布局层次结构如下:
行 -> 图像、列 -> (行 -> (标题、评分)), 描述, 文本, 文本
第一个问题
我无法将评分对齐到标题和评分行的右侧。因此,我想让标题左对齐,评分右对齐。为此,我尝试给两个部件都设置flex rating,但是一旦我这样做,两个部件都会消失。我唯一能想到的方法是给标题设置宽度,但这是非常hacky的方式,在大多数设备上都会出现问题。
第二个问题
我希望描述能够适应卡片范围。但是,除非我为描述容器定义特定的宽度,否则我无法将其限制在屏幕范围内。我尝试使用Expanded、Flex和Flexible将其包裹,并使用各种flex值,但没有成功。我尝试使用Text部件的softWrap属性,但仍然没有成功。一旦我将文本包装在任何这些部件中,它就会消失。在上面的代码中,我将文本包装在一个容器中,并为其设置了一个宽度。这可以工作,但再次强调,它是非常hacky的方式,在不同设备上会显示出不同效果,并且可能会出现问题。
任何有关这些问题的帮助都将是极好的。