我需要在ios中创建一条折线图,所以我搜索并发现 danielgindi/Charts 是使用最佳选项之一。
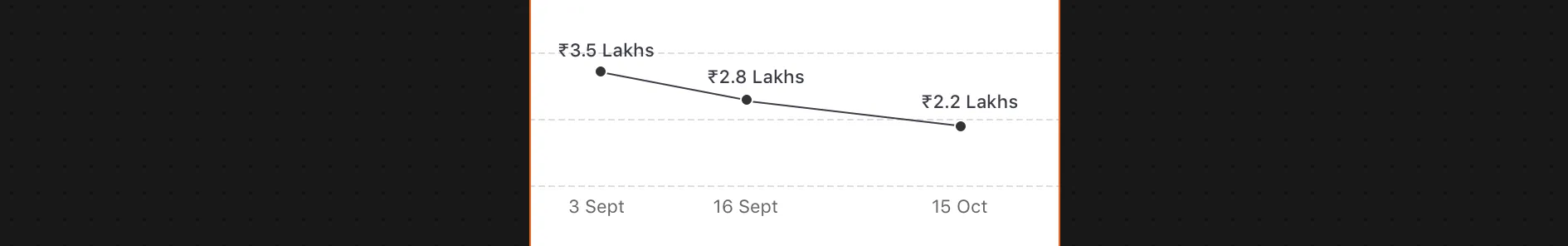
我开始使用它并绘制了图表,但我需要对 UI 进行一些更改。我试图给 danielgindi 的 LineChart 赋予我想要的外观,但我没有得到它。
我希望我提供的 x 轴值应该按原样反映,但它没有反映?
需要更改的内容:
左轴值 -> 我尝试通过
lineChart.rightAxis.enabled = false将其删除。它会删除 y 轴线(与 x 轴平行的线)。我想要有 y 轴线。虚线轴线而不是实线。
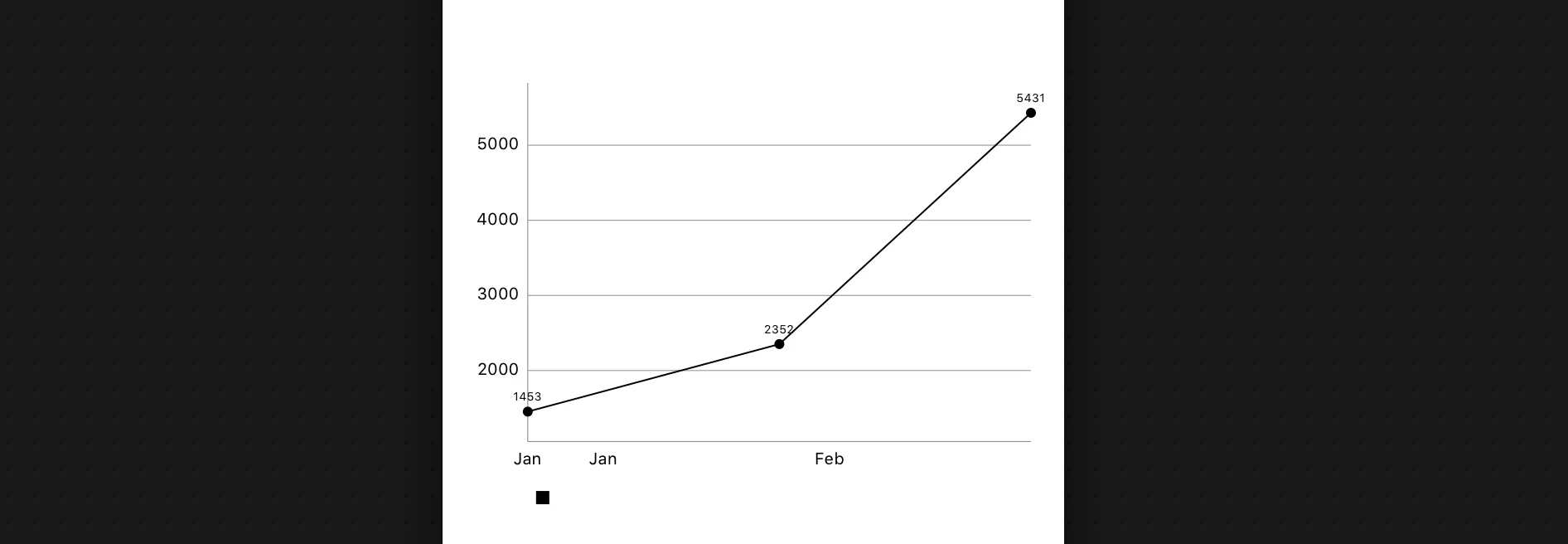
X 轴应正确显示值,而不是显示 Jan、jan、feb,而且还不正确。
需要删除黑色正方形框。
这是代码:
override func viewDidLoad() {
super.viewDidLoad()
self.lineChart.delegate = self
self.lineChart.chartDescription?.textColor = UIColor.white
let months = ["Jan" , "Feb", "Mar"]
let dollars1 = [1453.0,2352,5431]
setChart(months, values: dollars1)
}
func setChart(_ dataPoints: [String], values: [Double]) {
var dataEntries: [ChartDataEntry] = []
for i in 0 ..< dataPoints.count {
dataEntries.append(ChartDataEntry(x: Double(i), y: values[i]))
}
let lineChartDataSet = LineChartDataSet(values: dataEntries, label: nil)
lineChartDataSet.axisDependency = .left
lineChartDataSet.setColor(UIColor.black)
lineChartDataSet.setCircleColor(UIColor.black) // our circle will be dark red
lineChartDataSet.lineWidth = 1.0
lineChartDataSet.circleRadius = 3.0 // the radius of the node circle
lineChartDataSet.fillAlpha = 1
lineChartDataSet.fillColor = UIColor.black
lineChartDataSet.highlightColor = UIColor.white
lineChartDataSet.drawCircleHoleEnabled = true
var dataSets = [LineChartDataSet]()
dataSets.append(lineChartDataSet)
let lineChartData = LineChartData(dataSets: dataSets)
lineChart.data = lineChartData
lineChart.rightAxis.enabled = false
lineChart.xAxis.drawGridLinesEnabled = false
lineChart.xAxis.labelPosition = .bottom
lineChart.xAxis.valueFormatter = IndexAxisValueFormatter(values: dataPoints)
}