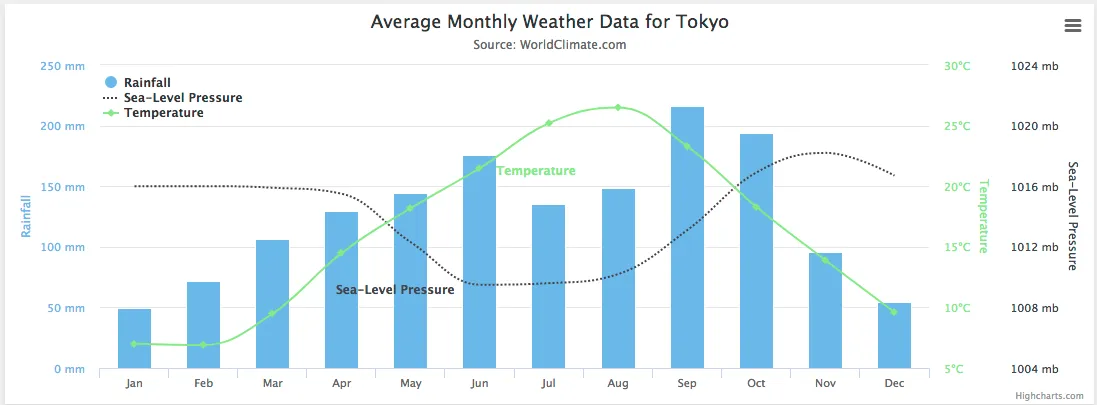
我希望创建一个具有多个y轴的图形。在danielgindi图表中,双y轴图表是可能的,但我想要更多的两个y轴图表。如下图所示:
let set1 = LineChartDataSet(values: yVals1, label: "DataSet 1")
set1.axisDependency = .left
set1.setColor(UIColor(red: 51/255, green: 181/255, blue: 229/255, alpha: 1))
set1.setCircleColor(.white)
set1.lineWidth = 2
set1.circleRadius = 3
set1.fillAlpha = 65/255
set1.fillColor = UIColor(red: 51/255, green: 181/255, blue: 229/255, alpha: 1)
set1.highlightColor = UIColor(red: 244/255, green: 117/255, blue: 117/255, alpha: 1)
set1.drawCircleHoleEnabled = false
let set2 = LineChartDataSet(values: yVals2, label: "DataSet 2")
set2.axisDependency = .right
set2.setColor(.red)
set2.setCircleColor(.white)
set2.lineWidth = 2
set2.circleRadius = 3
set2.fillAlpha = 65/255
set2.fillColor = .red
set2.highlightColor = UIColor(red: 244/255, green: 117/255, blue: 117/255, alpha: 1)
set2.drawCircleHoleEnabled = false
这是danielgindi图表代码,但此代码显示双y轴。
我该怎么做? 先感谢您的帮助。