我正在尝试根据当前月份为X轴标签设置不同的颜色,但似乎无法单独配置。我还尝试在左轴上设置一个具有虚线中线的网格线,而天花板线则没有虚线。但我似乎也无法单独设置它。
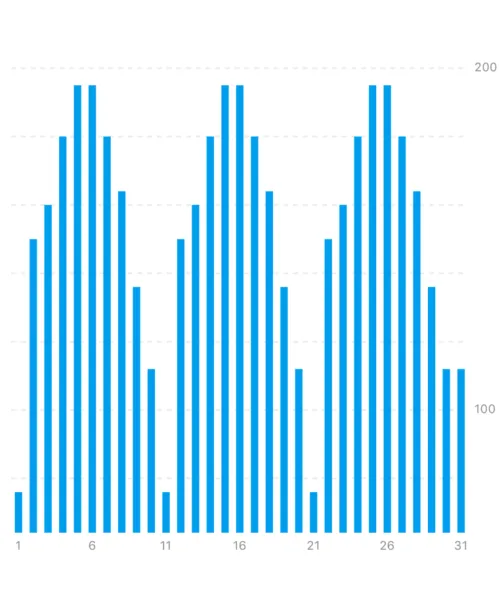
目前的情况:
目前的情况:
我想要实现的目标:
到目前为止我的代码:
func setBarChart(dataPoints: [String], values: [String]){
barChartView.noDataTextColor = UIColor.white
barChartView.noDataText = "No data for the chart"
barChartView.backgroundColor = UIColor.white
for i in 0..<dataPoints.count {
let dataPoint = BarChartDataEntry(x: Double(i), y: Double(values[i])!)
dataEntry.append(dataPoint)
}
let chartDataSet = BarChartDataSet(values: dataEntry, label: "BPM")
let chartData = BarChartData()
chartData.addDataSet(chartDataSet)
chartData.setDrawValues(false)
chartData.barWidth = Double(0.5)
chartDataSet.colors = [UIColor(red: 0, green: 158/255, blue: 237/255, alpha: 1)]
let formatter: ChartFormatter = ChartFormatter ()
formatter.setValues(values: dataPoints)
let floatValue: [CGFloat] = [4,4]
barChartView.xAxis.valueFormatter = formatter
barChartView.xAxis.labelTextColor = UIColor(red: 141/255, green: 141/255, blue: 141/255, alpha: 1)
barChartView.getAxis(.right).labelTextColor = UIColor(red: 141/255, green: 141/255, blue: 141/255, alpha: 1)
barChartView.xAxis.axisLineColor = UIColor.clear
barChartView.getAxis(.right).axisLineColor = UIColor.clear
barChartView.getAxis(.left).axisLineColor = UIColor.clear
barChartView.xAxis.labelPosition = .bottom
barChartView.xAxis.drawGridLinesEnabled = false
barChartView.xAxis.drawLabelsEnabled = true
barChartView.chartDescription?.enabled = false
barChartView.legend.enabled = false
barChartView.rightAxis.enabled = true
barChartView.rightAxis.labelCount = Int(2)
barChartView.rightAxis.drawGridLinesEnabled = false
barChartView.leftAxis.drawGridLinesEnabled = true
barChartView.leftAxis.gridColor = UIColor(red: 235/255, green: 235/255, blue: 235/255, alpha: 1)
barChartView.leftAxis.gridLineWidth = CGFloat(1.5)
barChartView.leftAxis.gridLineDashLengths = floatValue
barChartView.leftAxis.drawLabelsEnabled = false
barChartView.data = chartData
}