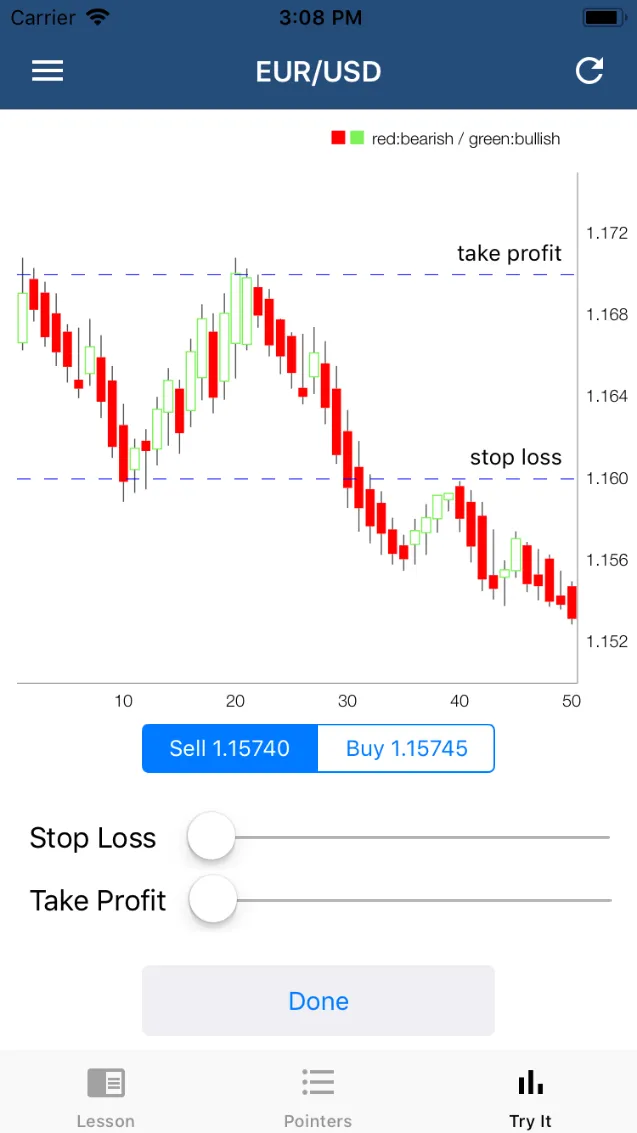
所以我添加了几条限制线。
func addLimitLines() {
let stopLoss = ChartLimitLine(limit: Double(1.70) , label: "stop loss")
stopLoss.lineWidth = 0.5
stopLoss.lineColor = .blue
stopLoss.lineDashLengths = [8.0]
chartView.rightAxis.addLimitLine(stopLoss)
let takeProfit = ChartLimitLine(limit: Double(1.68), label: "take profit")
takeProfit.lineWidth = 0.5
takeProfit.lineColor = .blue
takeProfit.lineDashLengths = [8.0]
chartView.rightAxis.addLimitLine(takeProfit)
chartView.reloadInputViews()
}
@IBAction func stopLossChange(_ sender: UISlider) {
//slider action for updating the stoploss limitline
}
@IBAction func takeProfitChange(_ sender: UISlider) {
//slider action for updating the takeprofit limitline
}
现在我想在移动滑块时更新限制线的值。