var btnLogin = new Ext.Button({
text: 'Login',
scale : 'large',
width : 100,
iconCls: 'checkicon',
iconAlign: "right",
handler: function(){
if(Ext.getCmp('username').getValue() !== '' && Ext.getCmp('password').getValue() !== ''){
loginForm.getForm().submit({
url: 'authenticate.php',
method: 'POST',
params: {
response: hex_md5(Ext.getCmp('challenge').getValue()+hex_md5(Ext.getCmp('password').getValue()))
},
success: function(){
window.location = 'tabs-adv.html';
},
failure: function(form, action){
Ext.MessageBox.show({
title: 'Error',
msg: action.result.message,
buttons: Ext.Msg.OK,
icon: Ext.MessageBox.ERROR
});
}
});
}else{
Ext.MessageBox.show({
title: 'Error',
msg: 'Please enter user name and password',
buttons: Ext.Msg.OK,
icon: Ext.MessageBox.ERROR
});
}
}
})

问题
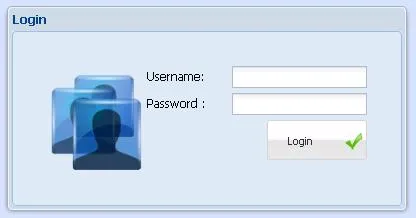
登录按钮和勾选图标之间的间隔太大了,如何让勾选图标和登录文本紧密相连?或者让iconCls稍微向左对齐。
更新
.checkicon {
margin-right: 25px;
background-image:url(../images/CheckIcon.png) !important;
}