var myWin = new Ext.Window({
height : 100,
width : 200,
maximizable : true,
items : [ {
xtype : 'button',
text : 'myButton'
// align : center
} ]
});
myWin.show();
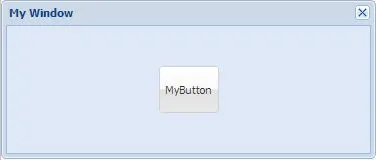
这是我的代码。我想将按钮居中对齐,虽然有一些方法可以做到这一点,但它们有点冗长和棘手。是否有一个简单的解决方案,如
align : center或类似的东西,可以将按钮或文本字段居中对齐?