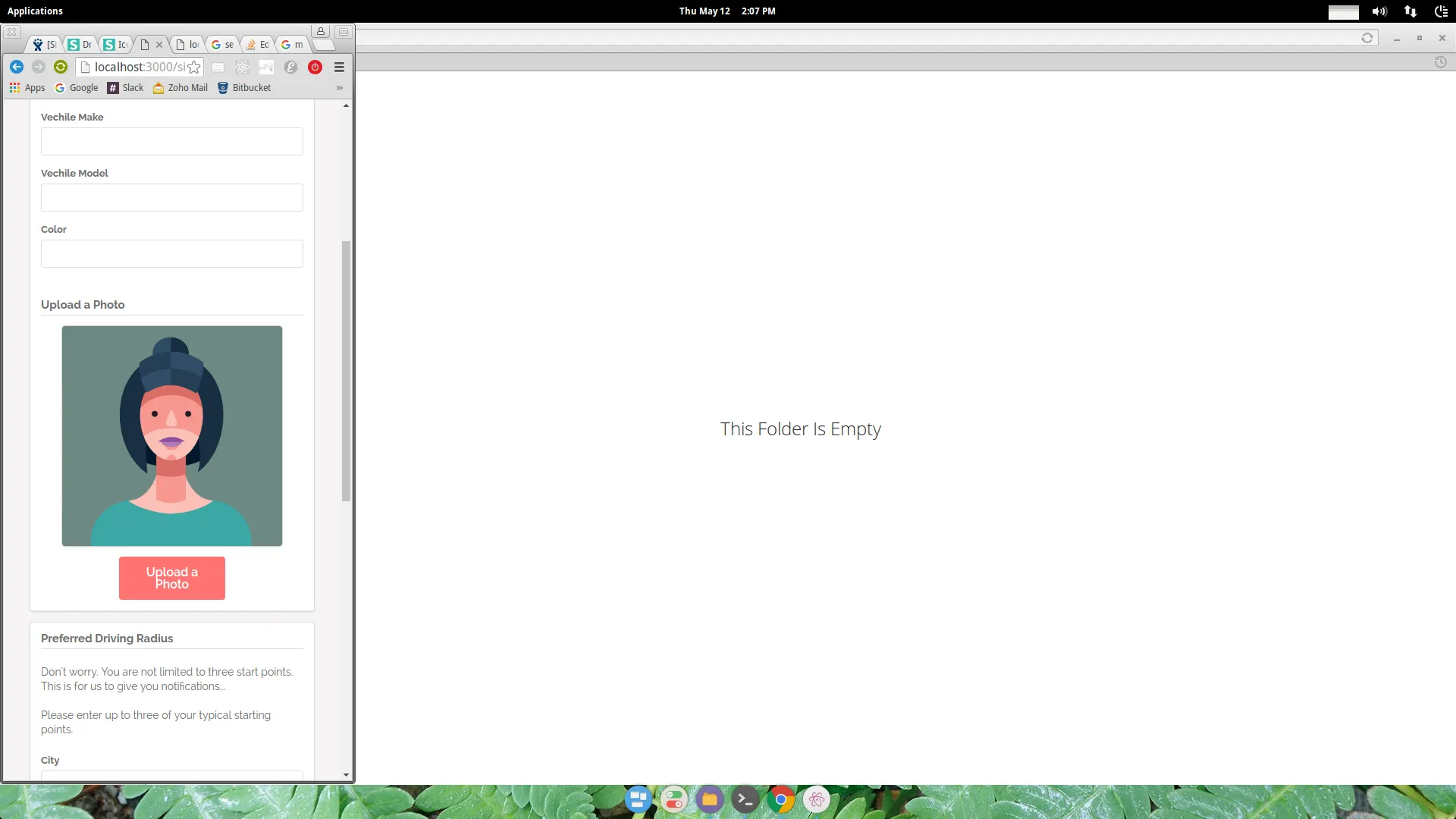
我使用语义化UI设计了一个注册框,其中使用了语义化UI卡片来展示图片并使其居中。然后我在图片下方放置了一个“上传照片”的按钮(不是流体的,因为当移动设备时需要将按钮调整为与图片宽度相同)。我手动设置了按钮的宽度并居中显示,现在看起来很好。问题在于移动版本没有按比例缩放到图片大小,因为它是固定宽度的。
这是我的代码:
我需要媒体查询吗?我卡在这里了。
这是我的代码:
<button className="fluid ui large red button upload-btn">Upload a Photo</button>
.driver-upload-btn{
width: 30.4%;
margin: 0 auto;
margin-top: 12px;
}
我需要媒体查询吗?我卡在这里了。