大家好,如果你们中有人有时间并且了解Semantic UI,我会很感激得到帮助...
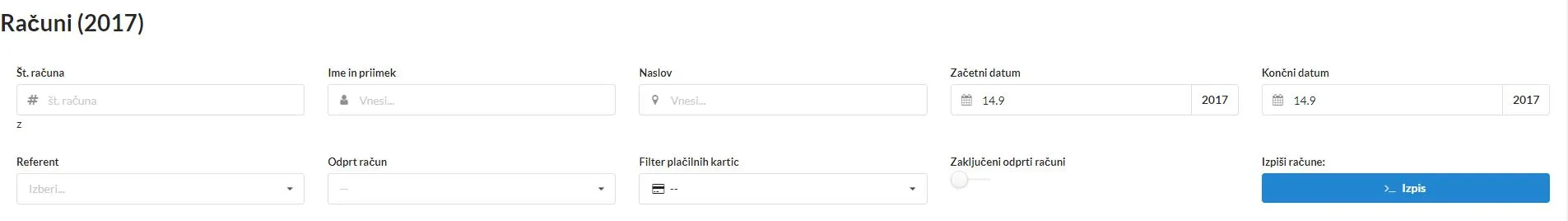
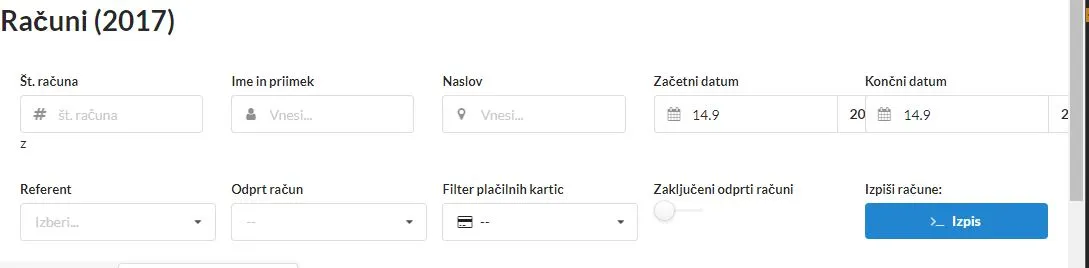
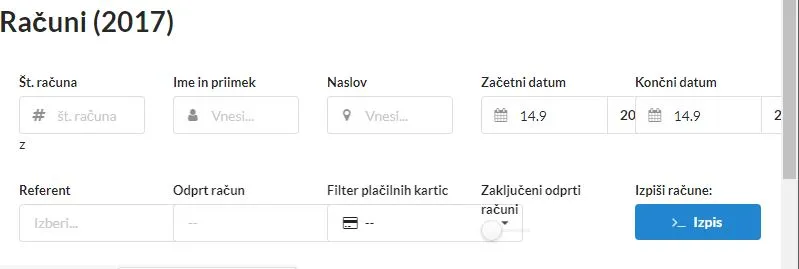
但当我开始在较小的屏幕上显示它时,问题就出现了... 元素开始重叠在一起,就像下面的两个图像:


我的HTML代码如下:
<h1>Računi (2017)</h1>
<div class="ui form" style="padding: 20px">
<div class="ui stackable equal width grid">
<div class="row">
<div class="column">
<div class="field">
<label>Št. računa</label>
<div class="ui left icon input">
<input type="text" name="racun_id" placeholder="št. računa">
<i class="hashtag icon"></i>
</div>z
</div>
</div>
<div class="column">
<div class="field">
<label>Ime in priimek</label>
<div class="ui left icon input">
<input type="text" placeholder="Vnesi...">
<i class="user icon"></i>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Naslov</label>
<div class="ui left icon input">
<input type="text" name="kupec_naslov" placeholder="Vnesi...">
<i class="marker icon"></i>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Začetni datum</label>
<div class="ui left icon right labeled input">
<i class="calendar icon"></i>
<input type="text" name="zac" value="14.9">
<div class="ui basic label">
2017
</div>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Končni datum</label>
<div class="ui left icon right labeled input">
<i class="calendar icon"></i>
<input type="text" name="kon" value="14.9">
<div class="ui basic label">
2017
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="column">
<div class="field">
<label>Referent</label>
<div class="ui selection dropdown">
<input type="hidden" name="referent_id">
<i class="dropdown icon"></i>
<div class="default text">Izberi...</div>
<div class="menu">
<div class="item" data-value="1">Male</div>
<div class="item" data-value="0">Female</div>
<div class="item" data-value="1">Spaceman</div>
<div class="item" data-value="0">Spiderman</div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Odprt račun</label>
<select class="ui dropdown">
<option value="">--</option>
<option value="N">Odprt TRR</option>
<option value="C">Odprt Plačilna kartica</option>
</select>
</div>
</div>
<div class="column">
<div class="field">
<label>Filter plačilnih kartic</label>
<div class="ui selection dropdown">
<i class="payment icon"></i>
<input type="hidden" name="referent_id">
<i class="dropdown icon"></i>
<div class="default text">Izberi...</div>
<div class="menu">
<div class="item" data-value="">--</div>
<div class="item" data-value="isicvisa">ISIC Visa</div>
<div class="item" data-value="maestro">Maestro / BA</div>
<div class="item" data-value="visa">Visa</div>
<div class="item" data-value="mc">MasterCard</div>
<div class="item" data-value="karanta">Karanta</div>
<div class="item" data-value="diners">Diners</div>
<div class="item" data-value="amex">American Express</div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Zaključeni odprti računi</label>
<div class="ui slider checkbox">
<input type="checkbox" name="newsletter">
<label> </label>
</div>
</div>
</div>
<div class="column">
<div class="field">
<label>Izpiši račune:</label>
<button class="fluid ui primary button"><i class="terminal icon"></i>Izpis</button>
</div>
</div>
</div>
</div>
</div>
顺便说一下,我还没有写过自己的CSS代码...纯粹使用语义化的代码。
所以如果有人有解决方案,或者看到我的代码有问题,我会非常感激你的帮助 :)
P.S. 对不起,我的英语不好...这不是我的母语