我正在使用 react-native-elements 中的 Card。发现我想在其标题旁边添加一个图标,但我无法使其看起来很好。
这是我的代码:
<Card
//title={this.props.item.offer.amount + " " + this.props.item.request.good}
title={
<View style={{justifyContent: 'center'}}>
<View style={{display: "flex",flexDirection: "row", justifyContent: 'center'}}>
<Text style={{fontSize: 18, justifyContent: 'center', fontWeight: 'bold'}}>{this.props.item.offer.amount + " " + this.props.item.request.good}</Text>
<View style={{flexGrow: 1}} />
<Button
buttonStyle={styles.localize}
icon={<Ionicons name="md-locate" color={'white'} size={28} style={{alignSelf: 'center'}}/>}
onPress={() => this.props.navigation.push('Rastrear')}
/>
</View>
<View
style ={{
borderWidth: 0.5,
borderColor:'grey',
margin:2,
}}
/>
</View>
}
titleStyle={{textAlign: 'left'}}
containerStyle={{width: Dimensions.get('window').width-25}}>
...
</Card>
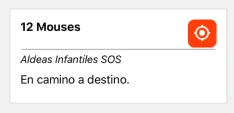
原来的效果如下:
看起来是这样的:
我想要的是把标题和图标垂直对齐。我该怎么做才能实现这个效果呢?
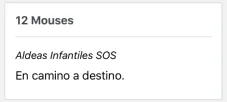
如果注释掉 Card 内部的 "title" 行并添加我的个性化标题,那么它就会变成这样:
正如你所看到的,在这里标题是垂直居中的。
更新。styles.localize 是这样的:
localize: {
padding: 4,
backgroundColor: '#FF5733',
borderColor: '#FF5733',
borderWidth: 2,
width: Dimensions.get('window').width-370,
borderRadius: 10,
justifyContent: 'center'
}