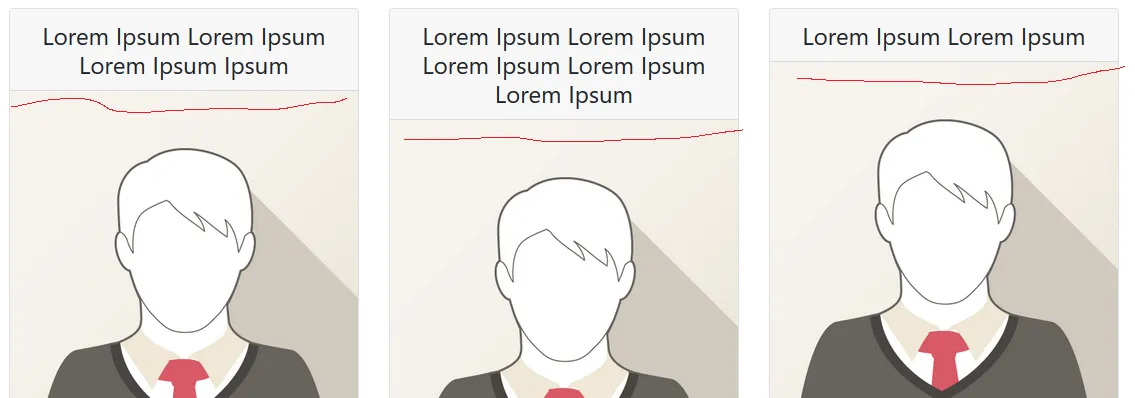
我在两个网页上使用Bootstrap卡片。在一个页面上,标题文本是固定的,因此我可以使用min-height来匹配它们的card-header高度。在第二个页面上,这些卡片将会被生成,因此我不知道文本长度和单词。我希望一排中所有卡头的高度都相同。
有没有办法根据一行中最大的card-header计算min-height?
我已经使用了card-deck。据我所知,这是为整个卡片的高度而设计的,我的问题在于card-header。通常情况下,所有卡片的高度都相同。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="card-deck my-3 text-center">
<div class="card mb-4 box-shadow">
<div class="card-header align-items-center d-flex
justify-content-center card-header-height">
<h4 class="my-0 font-weight-normal">Lorem Ipsum Lorem Ipsum Lorem Ipsum Ipsum</h4>
</div>
<div class="card-image">
<img class="img-fluid" src="img_avatar1.png">
</div>
<div class="card-body">
<ul class="list-unstyled mt-3 mb-4">
</ul>
</div>
</div>
<div class="card mb-4 box-shadow">
<div class="card-header align-items-center d-flex
justify-content-center card-header-height">
<h4 class="my-0 font-weight-normal">Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum Lorem Ipsum </h4>
</div>
<div class="card-image">
<img class="img-fluid" src="img_avatar1.png">
</div>
<div class="card-body">
<ul class="list-unstyled mt-3 mb-4">
</ul>
</div>
</div>
<div class="card mb-4 box-shadow">
<div class="card-header align-items-center d-flex
justify-content-center card-header-height">
<h4 class="my-0 font-weight-normal">Lorem Ipsum Lorem Ipsum </h4>
</div>
<div class="card-image">
<img class="img-fluid" src="img_avatar1.png">
</div>
<div class="card-body">
<ul class="list-unstyled mt-3 mb-4">
</ul>
</div>
</div>
</div>
</div>
</body>
</html>更新 在将列表(ul)和列表项(li)添加到卡片正文后,我遇到了同样的问题。花了我几个小时才弄清楚为什么卡片头部的高度不再起作用了。确保您的li文本长度相似。我的一个li太长了,所以它变成了两行,这又破坏了卡片头部的整体外观。

100%。你想让我添加 iPad 的媒体查询吗? - Always Helping