尝试在3D子图上连接一个点到另一个3D子图的线。在2D中,使用ConnectionPatch很容易实现。我尝试模仿这里的Arrow3D类,但没有成功。
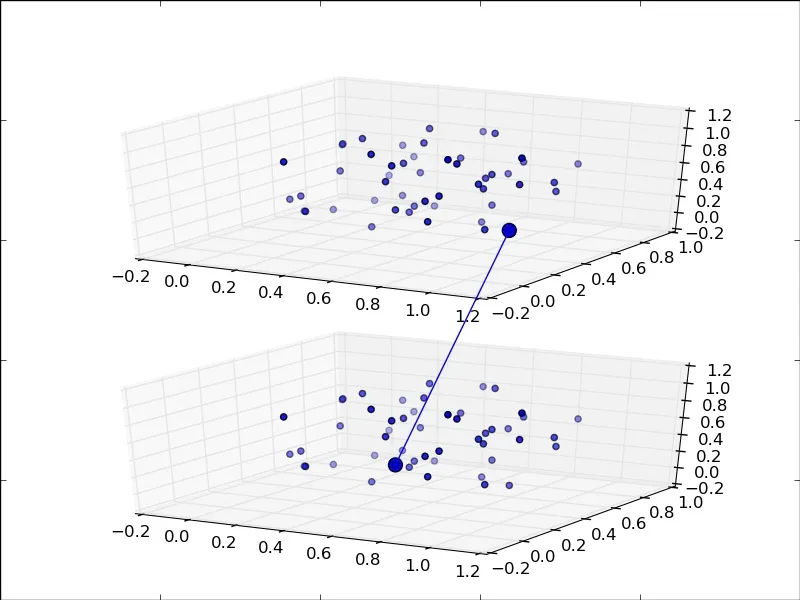
目前,即使只有一个解决方法,我也会感到高兴。例如,在下面代码生成的图中,我想连接两个绿点。
def cylinder(r, n):
'''
Returns the unit cylinder that corresponds to the curve r.
INPUTS: r - a vector of radii
n - number of coordinates to return for each element in r
OUTPUTS: x,y,z - coordinates of points
'''
# ensure that r is a column vector
r = np.atleast_2d(r)
r_rows, r_cols = r.shape
if r_cols > r_rows:
r = r.T
# find points along x and y axes
points = np.linspace(0, 2*np.pi, n+1)
x = np.cos(points)*r
y = np.sin(points)*r
# find points along z axis
rpoints = np.atleast_2d(np.linspace(0, 1, len(r)))
z = np.ones((1, n+1))*rpoints.T
return x, y, z
#---------------------------------------
# 3D example
#---------------------------------------
fig = plt.figure()
# top figure
ax = fig.add_subplot(2,1,1, projection='3d')
x,y,z = cylinder(np.linspace(2,1,num=10), 40)
for i in range(len(z)):
ax.plot(x[i], y[i], z[i], 'c')
ax.plot([2], [0], [0],'go')
# bottom figure
ax2 = fig.add_subplot(2,1,2, projection='3d')
x,y,z = cylinder(np.linspace(0,1,num=10), 40)
for i in range(len(z)):
ax2.plot(x[i], y[i], z[i], 'r')
ax2.plot([1], [0], [1],'go')
plt.show()