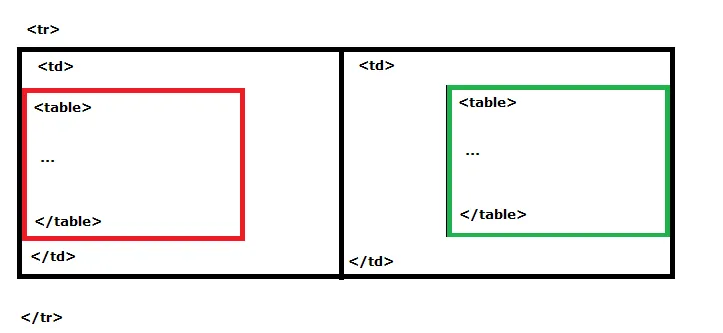
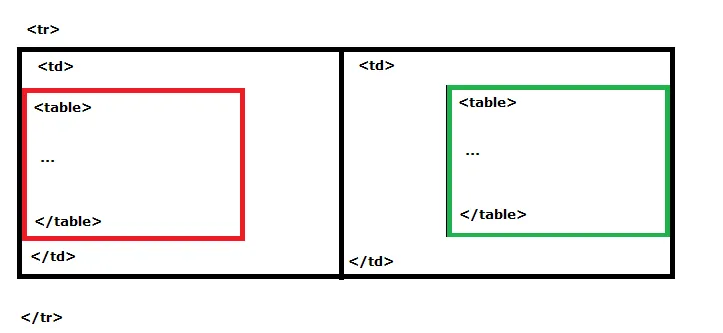
展示我想要实现的最佳方式是通过图片: 我尝试将嵌套表格定位在行的两侧,但是没有找到有趣的解决方案。当我使用“position: absolute;”时,结果并不理想。是否可能像图片中那样实现?
我尝试将嵌套表格定位在行的两侧,但是没有找到有趣的解决方案。当我使用“position: absolute;”时,结果并不理想。是否可能像图片中那样实现?
编辑:这不是我的项目,我对设计没有任何影响。它基于表格,我必须处理它 :)
 我尝试将嵌套表格定位在行的两侧,但是没有找到有趣的解决方案。当我使用“position: absolute;”时,结果并不理想。是否可能像图片中那样实现?
我尝试将嵌套表格定位在行的两侧,但是没有找到有趣的解决方案。当我使用“position: absolute;”时,结果并不理想。是否可能像图片中那样实现?编辑:这不是我的项目,我对设计没有任何影响。它基于表格,我必须处理它 :)