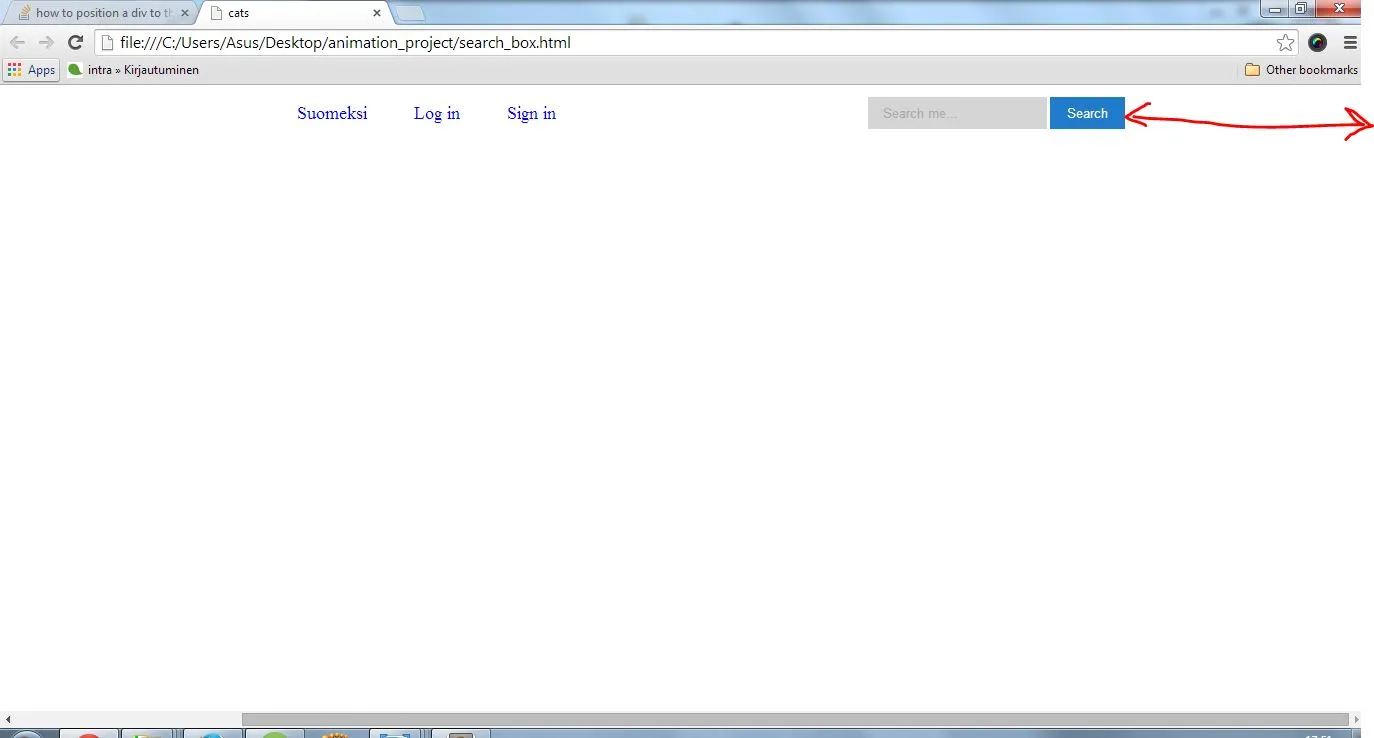
这是一个与CSS相关的基本任务。我想把搜索栏放在屏幕的最右侧,但是,当我给div添加/减少padding时,搜索栏仍然保持在同一位置,但屏幕的水平长度增加了。这是代码,以更好地理解:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<meta charset="UTF-8">
<title>cats</title>
</head>
<body>
<form class="form_style">
<input type="text" class="search" placeholder="Search me..." required>
<input type="button" class="button" value="Search">
</form>
<div id="top_menu">
<ul>
<li><a href="suomeksi.php">Suomeksi</a></li>
<li><a href="log_in.php">Log in</a></li>
<li><a href="sign_in.php">Sign in</a></li>
</ul>
</div>
<style type="text/css" media="screen">
#top_menu {
height: 35px;
font-size: 18px;
text-align: center;
border-radius: 8px;
}
#top_menu li {
display: inline;
padding: 20px;
}
#top_menu a {
text-decoration: none;
color: #00F;
padding: 1px 1px 1px ;
}
.form_style {
width:500px;
margin:50px ;
position: absolute;
left: 80%;
top:-40px;
}
.search {
padding:8px 15px;
background:rgba(50, 50, 50, 0.2);
border:0px solid #dbdbdb;
}
.button {
position:relative;
padding:6px 15px;
left:-5px;
border:2px solid #207cca;
background-color:#207cca;
color:#fafafa;
}
.button:hover {
background-color:#fafafa;
color:#207cca;
}
</style>
</body>
</html>
以下是屏幕截图:

right: 0px就可以了。 - nilobarpleft: 80%给移除了吗? - nilobarp左浮动;} - Cash Vai