1个回答
3
<Style>
.oneh
{
float:right !important;
width:100%;
position:relative;
height:auto;
margin-right:-40% !important;
}
.meet01
{
width:100%;
overflow:hidden;
}
</style>
<section class="meet">
<div class="meet01">
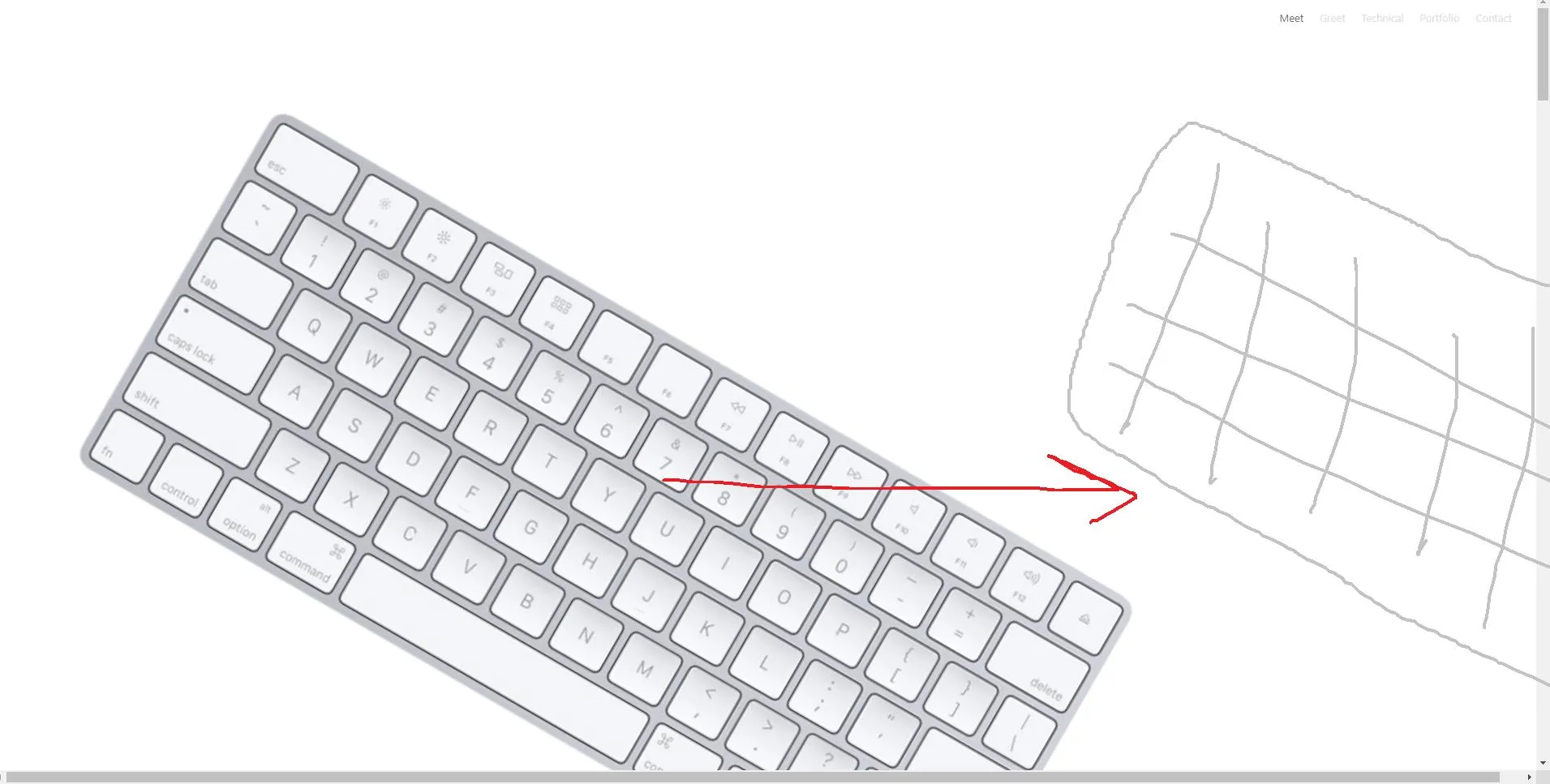
<img src="img/keyboard.png" class="oneh keyboard">
<img src="img/blue_frame.png">
<h1><strong>Hello.</strong></h1>
<img src="img/mouse.png" class="mouse">
</div>
</section>
- Adern Nerk
5
我不知道你的其他类,因为你没有提供它们的代码,也许它们的CSS行为不同。所以我能想到的解决方案是尝试这个。如果你认为这是答案,请接受答案并投票支持。谢谢。 - Adern Nerk
1有没有办法让图像仍然裁剪屏幕,而不会扩展水平滚动条? - bkirklint
你可以使用CSS属性overflow:hidden在图像的容器div上来达到同样的效果,这样就不会显示超出div边界的任何内容。 - Adern Nerk
等一下,让我在答案中添加。 - Adern Nerk
如果您的疑问得到了解答,请接受这个答案;如果您觉得有用,请点赞:) - Adern Nerk
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接