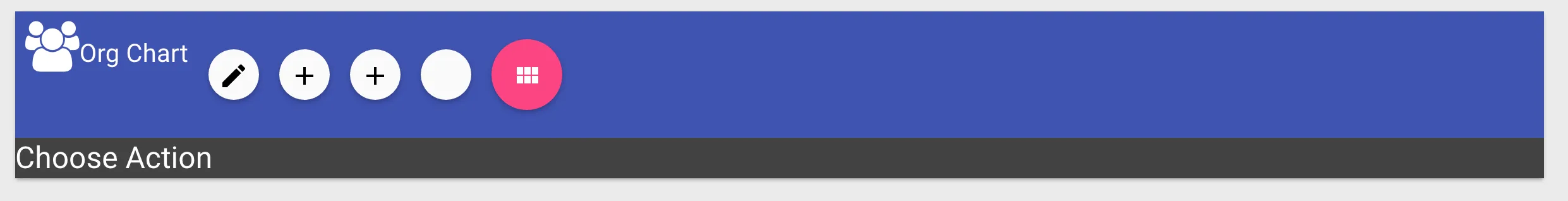
我正在使用FAB速拨在工具栏中。但是我无法让它漂浮到工具栏的右侧。我尝试过使用float: right,但没有成功。还尝试了flex offset="55",但是当窗口大小调整时它不起作用。基本上,无论窗口大小如何,我都希望按钮位于蓝色工具栏容器的最右侧。
请参见下面的照片和代码:
<md-toolbar layout-fill layout-padding layout="row" style="background-color: #3F51B5;color:white;text-align:text-center;">
<div layout="row">
<i class="fa fa-users fa-2x" flex></i>
<h1 class="md-title" style="color:white">Org Chart</h1>
</div>
<div class="lock-size" flex offset="55">
<md-fab-speed-dial md-direction="left" ng-class="md-fling">
<md-fab-trigger>
<md-button aria-label="menu" class="md-fab md-accent">
<md-tooltip>
Actions
</md-tooltip>
<md-icon md-svg-src="img/icons/ic_view_module_48px.svg"></md-icon>
</md-button>
</md-fab-trigger>
<md-fab-actions>
<md-button aria-label="view" class="md-fab md-raised md-mini" >
<md-tooltip>
View Chart
</md-tooltip>
<md-icon md-svg-src="" style="color:black" ng-show="cDP.read" ng-click="paneShowFn('read')"></md-icon>
</md-button>
<md-button aria-label="add" class="md-fab md-raised md-mini" >
<md-tooltip>
Add Chart
</md-tooltip>
<md-icon md-svg-src="img/icons/ic_add_48px.svg" style="color:black" ng-show="cDP.insert" ng-click="paneShowFn('insert')"></md-icon>
</md-button>
<md-button aria-label="Settings" class="md-fab md-raised md-mini" >
<md-tooltip>
Security Access
</md-tooltip>
<md-icon md-svg-src="img/icons/ic_add_48px.svg" style="color:black" ng-show="cDP.permission" ng-click="paneShowFn('permission')"></md-icon>
</md-button>
<md-button aria-label="edit" class="md-fab md-raised md-mini" style="color:black" ng-show="cDP.update" ng-click="paneShowFn('update')">
<md-tooltip>
Edit Chart
</md-tooltip>
<md-icon md-svg-src="img/icons/ic_edit_48px.svg" style="color:black"></md-icon>
</md-button>
</md-fab-actions>
</md-fab-speed-dial>
</div>
</md-toolbar>