我正在使用
我已经写好以下的
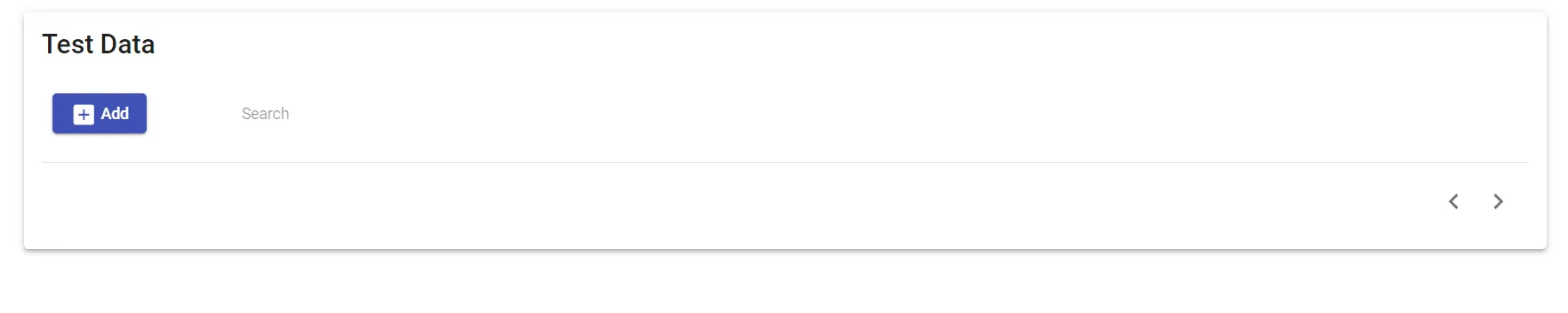
mat-card,让add按钮和search框水平对齐在同一行上。
我想让add在左边,而search在右边。我已经写好以下的
html,但是search没有对齐到右边。<div class="page-container">
<mat-card class="mat-elevation-z3">
<mat-card-title>Test Data</mat-card-title>
<form layout-align='center center' layout='column'>
<mat-form-field style="justify-content: flex-start">
<button mat-raised-button (click)="addClick()" color="primary" mat-raised-button>
<mat-icon>add_box</mat-icon>Add
</button>
</mat-form-field>
<mat-form-field style="justify-content: flex-end">
<input (keyup)="doFilter($event.target.value)" matInput placeholder="Search" type="text">
</mat-form-field>
</form>
</mat-card>
</div>
我也遇到了一个错误 - 错误:mat-form-field必须包含MatFormFieldControl。