我有以下CSS样式,用于给页面上的链接添加样式: 为什么它没有正确显示?我尝试将字符集设置在我的样式表顶部:
为什么它没有正确显示?我尝试将字符集设置在我的样式表顶部:
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
 为什么它没有正确显示?我尝试将字符集设置在我的样式表顶部:
为什么它没有正确显示?我尝试将字符集设置在我的样式表顶部:@charset "UTF-8";
html, body {
width: 100%;
height: 100%;
margin: 0;
font: 11px "Lucida Grande", Arial, Sans-serif;
}
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
input[type=email], input[type=password] {
display: block;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 1px solid #ACE;
font-size: 13px;
margin: 0 0 5px;
padding: 5px;
width: 203px;
}
但这并没有帮助我。我的样式表已经在头部通过链接引入:
<link href="/assets/global.css?body=1" media="screen" rel="stylesheet"
type="text/css">
这些链接的HTML代码:
<a href="/users/sign_in">Sign in</a>
<a href="/users/password/new">Forgot your password?</a>
<a href="/users/auth/facebook">Sign in with Facebook</a>
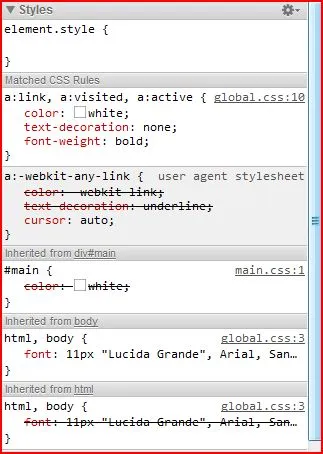
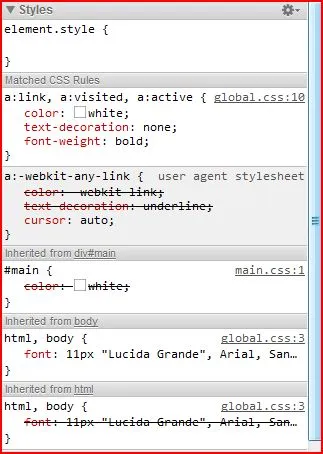
这是它们在Chrome(13.0.782)中的样子- 不正确:

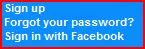
这是它们在Firefox中的样子- 正确:

看起来用户代理样式表正在覆盖我的样式。为什么?