编辑*** 在哪些情况下,用户代理样式可以覆盖自定义CSS?
我在页面上的一个元素上设置了一些样式,但似乎用户代理样式表覆盖了我的定义。
这发生在Chrome版本39.0.2171.95 m、Firefox 34.0.5中,但在IE 11中没有出现。
我知道我没有直接在那个元素上应用样式,但据我理解,只有当特定元素没有任何样式时,用户代理样式表才会接管。那么继承的样式不算吗?

编辑*** 在哪些情况下,用户代理样式可以覆盖自定义CSS?
我在页面上的一个元素上设置了一些样式,但似乎用户代理样式表覆盖了我的定义。
这发生在Chrome版本39.0.2171.95 m、Firefox 34.0.5中,但在IE 11中没有出现。
我知道我没有直接在那个元素上应用样式,但据我理解,只有当特定元素没有任何样式时,用户代理样式表才会接管。那么继承的样式不算吗?

对于一般问题的答案是,只有应用在元素本身上的属性设置才会在决定哪个样式设置“获胜”时被考虑。例如,如果我们有一个样式表仅在元素上设置font-size: 18px,另一个样式表在所有
元素上设置font-size: 9px,那么
元素的字体大小是9px,无论样式表的来源如何,例如后者是否只是浏览器默认样式表。这里继承没有任何作用。所有这些都在CSS 2.1规范的“指定属性值、级联和继承”部分中描述。
只有在以上“竞争”解决后才考虑继承。只有当未设置可继承属性的元素被解决后,可继承属性才被继承。
具体的问题没有提供特定的代码,但可以推断出您有类似以下的内容:
<style>
body { font-size: 12px; }
</style>
<table>
<tr><td>foo
</table>
bar
通常这样会导致“foo”和“bar”都以12px大小显示。表格单元格从表格行继承尺寸,后者从tbody元素继承,再从表格继承,最后从body继承。
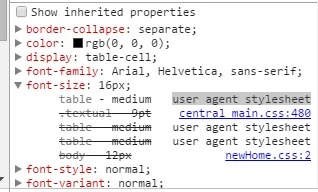
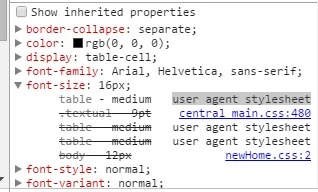
然而,在您的情况下,这个链条被打破了。原因是浏览器样式表有...
table { font-size: medium }
table元素设置了属性,所以单元格继承了该值。body继承到表格中。这反映了非常旧版本的IE中的错误(或古怪之处),并且使遗留页面得以呈现为它们过去的样子。<!DOCTYPE html>
在您的文档开头处添加该代码。但请注意,如果旧页面是在对应于 Quirks Mode 的测试条件下设计的,它们可能会以不同的方式出现问题。
或者,将以下规则添加到您的样式表中:
table { font-size: 100% }
这意味着表格会继承其父元素的字体大小(类似于继承,但更安全)。