我正在使用 Twitter Bootstrap。我的问题是表格中的字体大小不正确。由于某种原因,用户代理样式表覆盖了 Bootstrap 表格样式。
在 Twitter Bootstrap 页面(http://twitter.github.com/bootstrap/base-css.html),一切当然都正常工作。
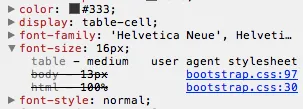
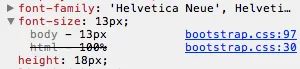
在我的检查器中,我看到以下差异:
我的页面:

Twitter Bootstrap页面:

问题在于用户代理样式表覆盖了Twitter Bootstrap的样式。我无法确定为什么我的页面和Twitter Bootstrap页面有所不同。大多数其他CSS都可以正常工作。
我的CSS导入:
<link href="/media/bootstrap/css/bootstrap.css" rel= "stylesheet">
Twitter Bootstrap页面上的CSS导入:
<link href="assets/css/bootstrap.css" rel="stylesheet">
<th>而不是<td>。 - Paul