在顶部使用doctype html的jade模板。
input和select的样式:
input, select {
...
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
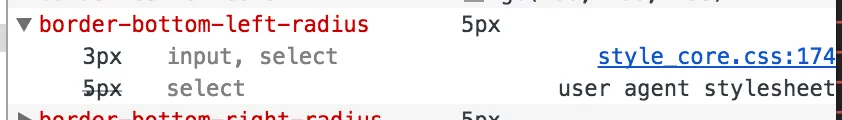
input的边框半径显示正确,但是select的边框显示为5像素,这是用户代理的值,尽管在计算选项卡中进行调查显示为3像素,应该应用于上面的样式。
 为什么我的样式似乎已经被应用了,但是计算值和选择器的外观与我的样式不匹配呢?
为什么我的样式似乎已经被应用了,但是计算值和选择器的外观与我的样式不匹配呢?
请注意,我不想摆脱或替换下拉箭头,我只想让我的input和select具有相同的border-radius,但是虽然input看起来不错,但是select出现了这种奇怪的问题。
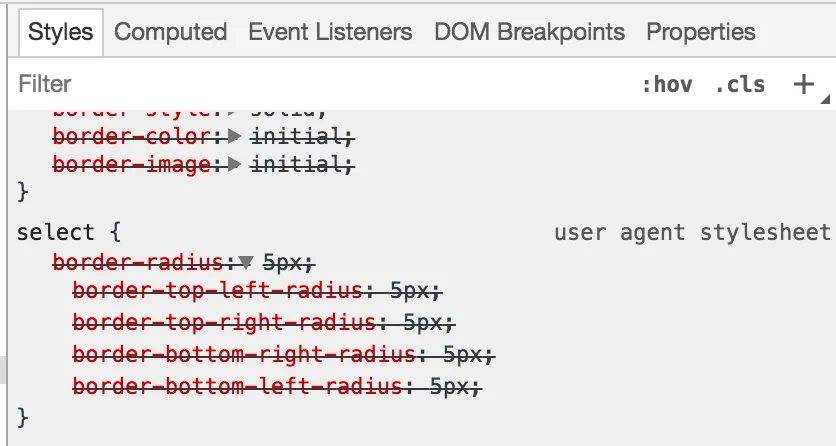
开发工具清楚地显示了用户代理的5px的边框已被划掉,然而,这个值仍然被显示为计算值并被应用于元素。
任何线索将不胜感激。

border-radius样式,用户代理样式仍然会覆盖它,即使计算的细节显示应该显示我的样式。 - thehme