我有一个列表项,使用悬停效果在网页上显示。我面临的挑战是当我给列表项应用一些边框或背景时,由于自动生成的填充,它看起来很糟糕。
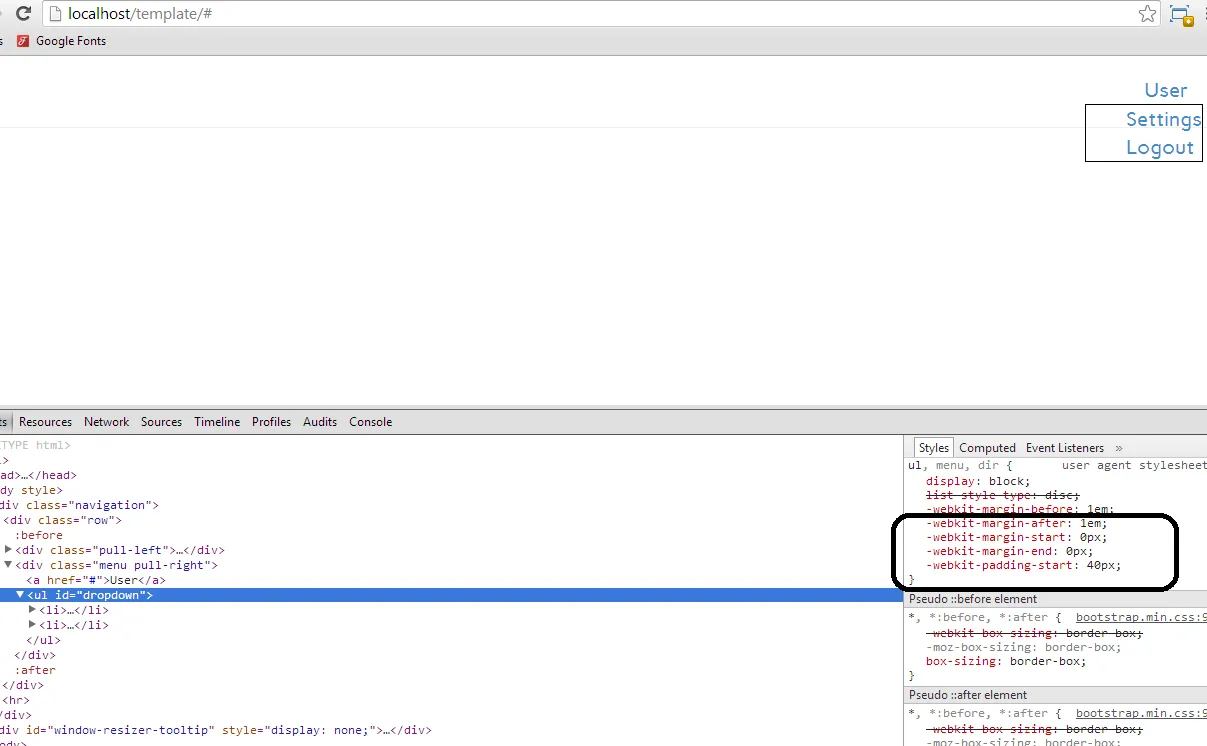
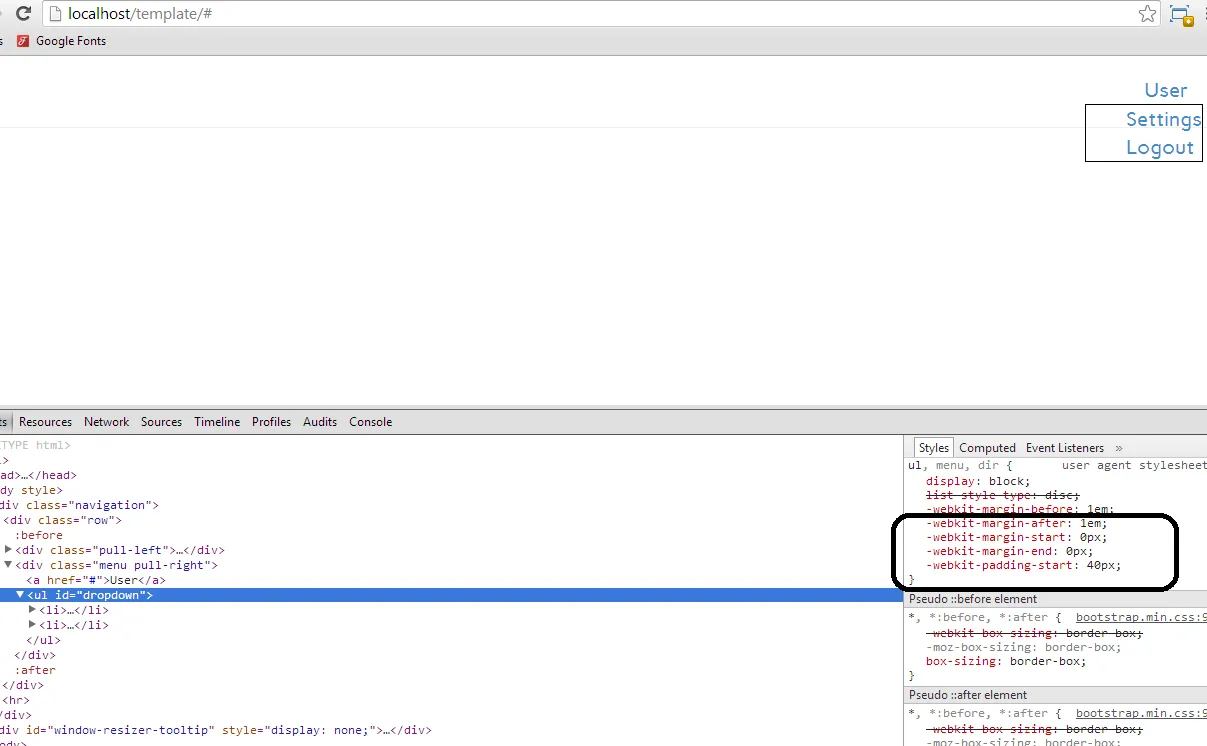
请看这张图片。
请帮助我覆盖它。
我已经搜索了论坛,但只找到了如何从控制台 关闭 它,而不是覆盖它。

我有一个列表项,使用悬停效果在网页上显示。我面临的挑战是当我给列表项应用一些边框或背景时,由于自动生成的填充,它看起来很糟糕。
请看这张图片。
请帮助我覆盖它。
我已经搜索了论坛,但只找到了如何从控制台 关闭 它,而不是覆盖它。

ul { padding:0 }
顺带一提:正如您所看到的,用户样式具有最高优先级。因此,如果用户使用!important声明了自己的样式,作为作者,您无法覆盖这些样式。(这是有道理的,因为作为最终用户,我希望知道我对浏览器中的外观有最终的决定权)。
* 在实际生活中,层叠性质比下面的列表显示的更加复杂,但出于简单起见,我没有涵盖它。如果您有兴趣,请查看CSS 优先级。
!important 应用于更具体的规则,否则它是无效的。此外,你无论如何都不能推翻重要的用户样式。我知道这个问题很复杂,但我只是想保持简单,因为这已经解决了 OP 的问题。 - Christoph只需添加以下样式:
ul { padding:0 }
那将覆盖默认样式。