我正在使用hexbin创建“热度图”,并希望将此热度图放置在图像之上。但是,我希望图的颜色随着频率而逐渐变为透明(即当颜色变为白色时,它消失了)。我尝试过更改alpha值,但那不会产生所需的效果。
我的代码如下:
我的代码如下:
n = 100000
x = np.random.standard_normal(n)
img = imread("soccer.jpg")
y = 2.0 + 3.0 * x + 4.0 * np.random.standard_normal(n)
plt.hexbin(x,y, bins='log', cmap=plt.cm.Reds, alpha = 0.3)
plt.imshow(img,zorder=0, extent=[-10, 10, -20, 20])
#plt.show()
plt.savefig('map.png')
我可以使用2D直方图或任何其他绘图函数。即使在那个六边形中没有值时也能透明显示,因为我的许多区域都没有数据点。
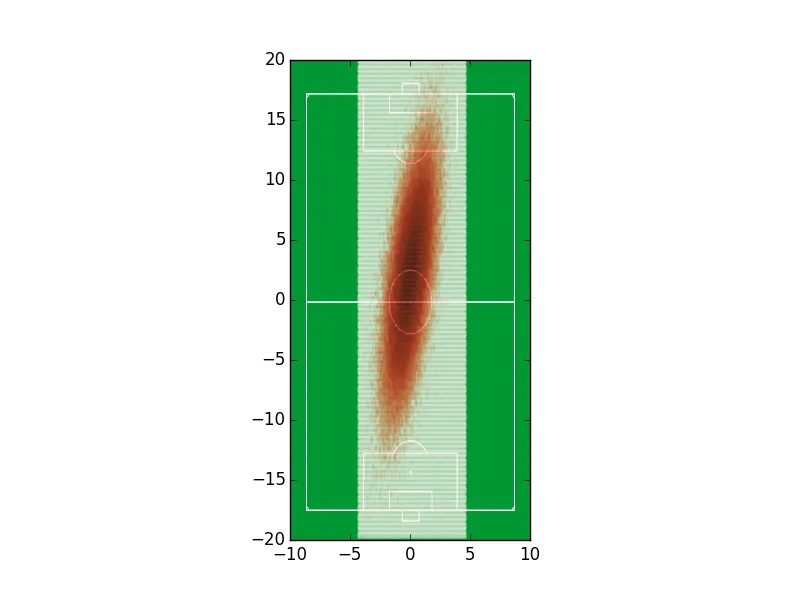
目前代码生成的图像如下: