我正在尝试使用三种颜色的渐变来为我的Xcode文本着色,但似乎无法得到我想要的结果。我已经成功地使用了以下方法,但这只会给我两种颜色的渐变。
@IBOutlet weak var textSample: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
textSample.textColor = UIColor(patternImage: gradientImage(size: textSample.frame.size, color1: CIColor(color: UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)), color2: CIColor(color: UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 0.2))))
}
func gradientImage(size: CGSize, color1: CIColor, color2: CIColor) -> UIImage {
let context = CIContext(options: nil)
let filter = CIFilter(name: "CILinearGradient")
var startVector: CIVector
var endVector: CIVector
filter!.setDefaults()
startVector = CIVector(x: size.width * 0.5, y: 0)
endVector = CIVector(x: size.width * 0.5, y: size.height * 0.8)
filter!.setValue(startVector, forKey: "inputPoint0")
filter!.setValue(endVector, forKey: "inputPoint1")
filter!.setValue(color1, forKey: "inputColor0")
filter!.setValue(color2, forKey: "inputColor1")
let image = UIImage(cgImage: context.createCGImage(filter!.outputImage!, from: CGRect(x: 0, y: 0, width: size.width, height: size.height))!)
return image
}
我希望的是有三个位置,分别用三种颜色来表示:
location1: y:0.0
location2: y:0.8
location3: y:1.0
color1: UIColour(red: 1, green: 1, blue: 1, alpha: 0.2)
color2: UIColour(red: 1, green: 1, blue: 1, alpha: 1.0)
color3: UIColour(red: 1, green: 1, blue: 1, alpha: 0.45)
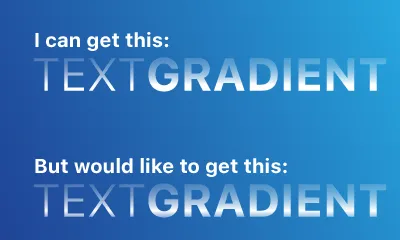
我一直试图通过将具有3个位置的渐变添加到UIView来简化它,但似乎无论我如何对使用UILabel进行遮罩的UIView进行处理,都没有用。如果可能的话,请给出任何建议将非常有帮助。我附上了上述代码的输出图片以及我希望实现的示例。