我希望我的元素具有多种颜色的清晰背景渐变。在Chrome上它工作得很好,但在Firefox上转换时会出现模糊的边缘。
以下是示例:
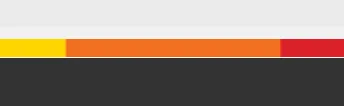
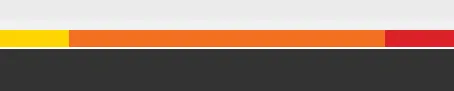
Firefox: Chrome:
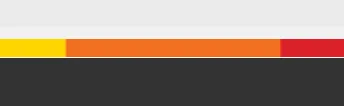
Chrome:
 我该如何使其在Firefox上运行?
我该如何使其在Firefox上运行?
以下是示例:
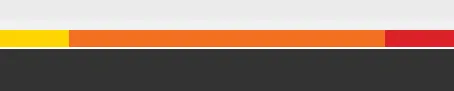
Firefox:
 Chrome:
Chrome:
 我该如何使其在Firefox上运行?
我该如何使其在Firefox上运行?
.footer::before {
display: block;
content: "";
width: 100%;
height: 11px;
border-bottom: 1px solid #ffffff;
position: absolute;
top: 0;
left: 0;
background: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuMCIgeTE9IjAuNSIgeDI9IjEuMCIgeTI9IjAuNSI+PHN0b3Agb2Zmc2V0PSIxNi42JSIgc3RvcC1jb2xvcj0iI2ZmZDUwMyIvPjxzdG9wIG9mZnNldD0iMTYuNiUiIHN0b3AtY29sb3I9IiNmMzZmMjEiLz48c3RvcCBvZmZzZXQ9IjMzLjIlIiBzdG9wLWNvbG9yPSIjZjM2ZjIxIi8+PHN0b3Agb2Zmc2V0PSIzMy4yJSIgc3RvcC1jb2xvcj0iI2RhMjEyOCIvPjxzdG9wIG9mZnNldD0iNDkuOCUiIHN0b3AtY29sb3I9IiNkYTIxMjgiLz48c3RvcCBvZmZzZXQ9IjQ5LjglIiBzdG9wLWNvbG9yPSIjMDA5MDY2Ii8+PHN0b3Agb2Zmc2V0PSI2Ni40JSIgc3RvcC1jb2xvcj0iIzAwOTA2NiIvPjxzdG9wIG9mZnNldD0iNjYuNCUiIHN0b3AtY29sb3I9IiNiNTFlODMiLz48c3RvcCBvZmZzZXQ9IjgzLjglIiBzdG9wLWNvbG9yPSIjYjUxZTgzIi8+PHN0b3Agb2Zmc2V0PSI4My44JSIgc3RvcC1jb2xvcj0iIzAwNWE5ZSIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==') 0 0/100% 11px no-repeat;
background: -moz-linear-gradient(0deg, #ffd503 16.6%,#f36f21 16.6%,#f36f21 33.2%,#da2128 33.2%,#da2128 49.8%,#009066 49.8%,#009066 66.4%,#b51e83 66.4%,#b51e83 83.8%,#005a9e 83.8%) 0 0/100% 11px no-repeat;
background: -webkit-linear-gradient(0deg, #ffd503 16.6%,#f36f21 16.6%,#f36f21 33.2%,#da2128 33.2%,#da2128 49.8%,#009066 49.8%,#009066 66.4%,#b51e83 66.4%,#b51e83 83.8%,#005a9e 83.8%) 0 0/100% 11px no-repeat;
background-image: linear-gradient(90deg, #ffd503 16.6%,#f36f21 16.6%,#f36f21 33.2%,#da2128 33.2%,#da2128 49.8%,#009066 49.8%,#009066 66.4%,#b51e83 66.4%,#b51e83 83.8%,#005a9e 83.8%) 0 0/100% 11px no-repeat;
background-size: 100% 150px, 100% 150px;
}<div class="footer"></div>