您可以像这样操作:
初始化渐变层
let gradientLayer = CAGradientLayer.init()
gradientLayer.colors = [UIColor.red.cgColor,
UIColor.yellow.cgColor,
UIColor.green.cgColor,
UIColor.blue.cgColor]
gradientLayer.transform = CATransform3DMakeRotation(CGFloat.pi / 2, 0, 0, 1)
从按钮的框架中设置首选大小为40。
gradientLayer.frame = CGRect.init(
x: button.frame.minX - 40,
y: button.frame.minY - 40,
width: button.frame.width + 80,
height: button.frame.height + 80)
gradientLayer.masksToBounds = true
初始化阴影层
let shadowLayer = CALayer.init()
shadowLayer.frame = gradientLayer.bounds
shadowLayer.shadowColor = UIColor.black.cgColor
shadowLayer.shadowOpacity = 0.08
shadowLayer.shadowRadius = 20
shadowLayer.shadowPath = CGPath.init(rect: shadowLayer.bounds, transform: nil)
将阴影层设置为渐变层的蒙版
gradientLayer.mask = shadowLayer
在按钮的父视图中,在按钮的图层下方插入渐变图层。
backgroungView.layer.insertSublayer(gradientLayer, below: button.layer)
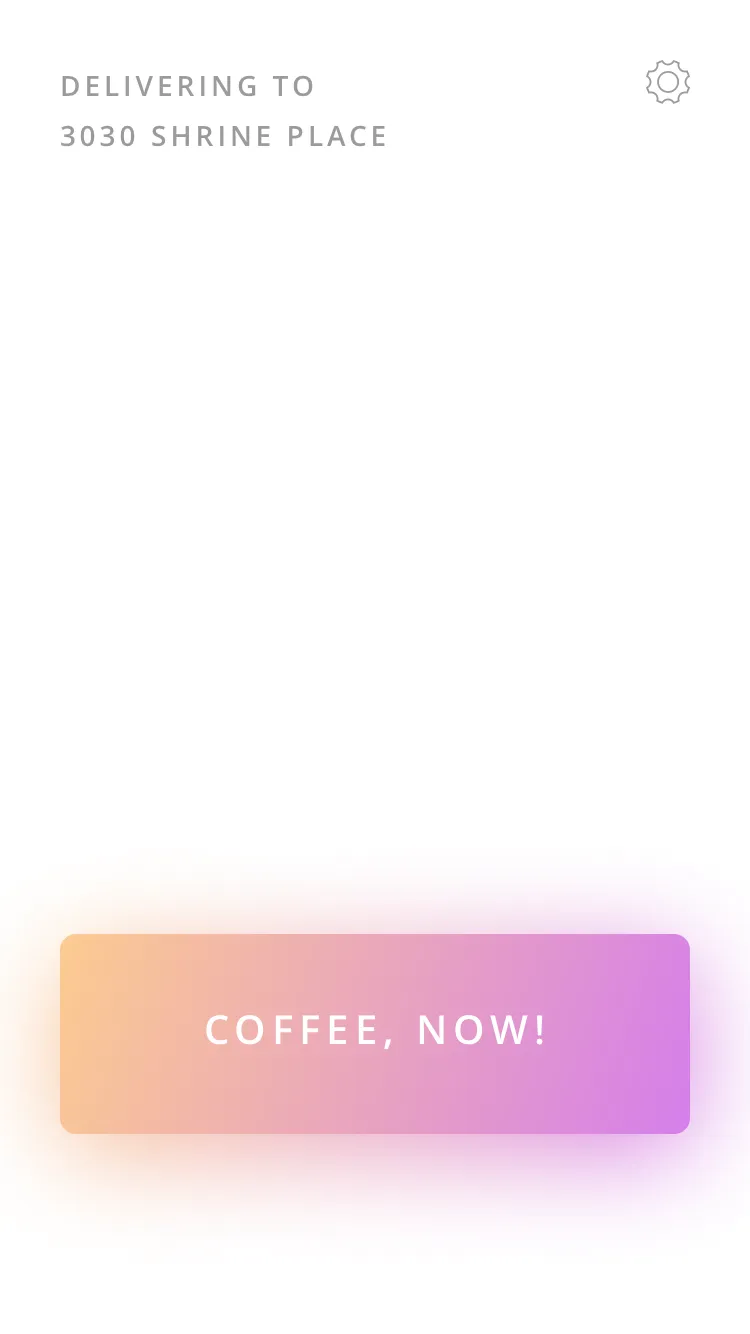
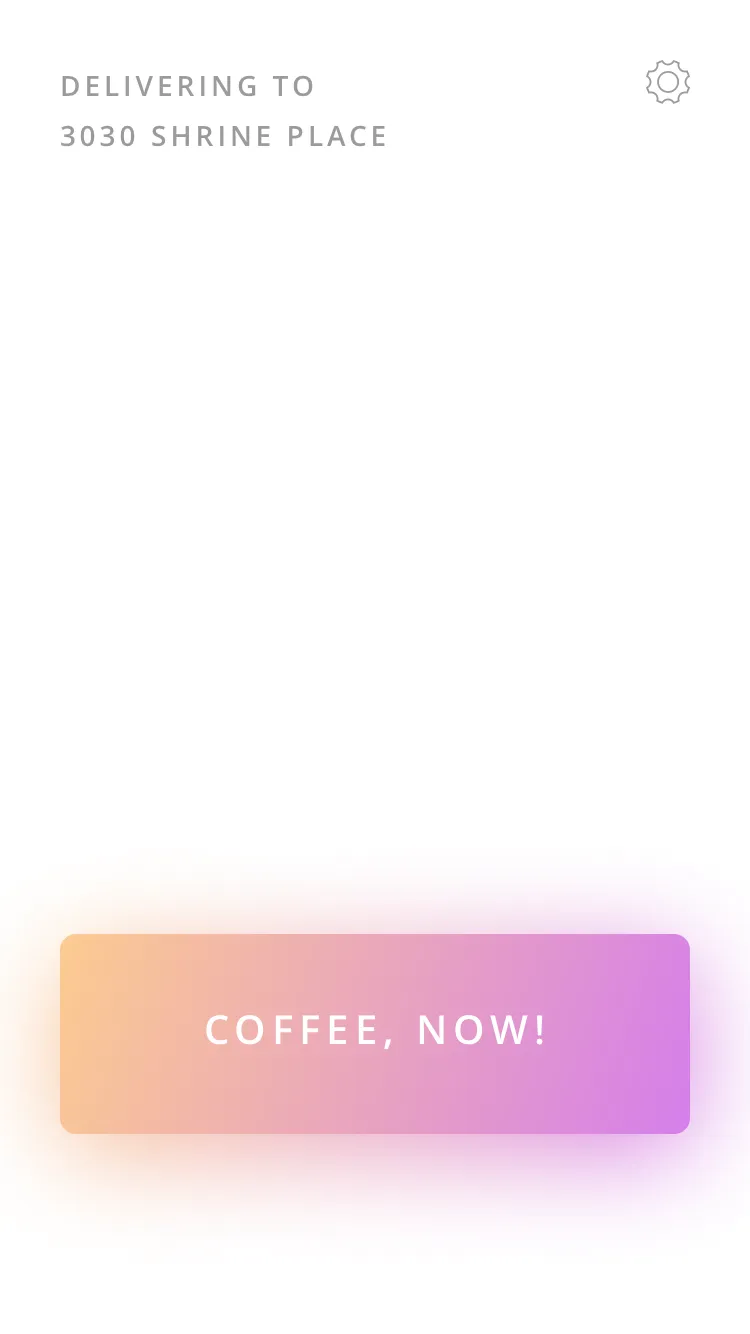
 我已经成功地从Sketch中准确地创建了按钮内部的渐变色,参考自以下链接:Answered Question
现在我想要重现按钮后面的发光效果。我打算在其后创建一个子视图,并使用高斯模糊滤镜来绘制它。现在我卡在如何实现这一点上,还没有找到好的解决方案。正常的CALayer阴影不能与渐变色配合使用,让我感到困惑。任何帮助都将不胜感激。
我已经成功地从Sketch中准确地创建了按钮内部的渐变色,参考自以下链接:Answered Question
现在我想要重现按钮后面的发光效果。我打算在其后创建一个子视图,并使用高斯模糊滤镜来绘制它。现在我卡在如何实现这一点上,还没有找到好的解决方案。正常的CALayer阴影不能与渐变色配合使用,让我感到困惑。任何帮助都将不胜感激。 我已经成功地从Sketch中准确地创建了按钮内部的渐变色,参考自以下链接:Answered Question
现在我想要重现按钮后面的发光效果。我打算在其后创建一个子视图,并使用高斯模糊滤镜来绘制它。现在我卡在如何实现这一点上,还没有找到好的解决方案。正常的CALayer阴影不能与渐变色配合使用,让我感到困惑。任何帮助都将不胜感激。
我已经成功地从Sketch中准确地创建了按钮内部的渐变色,参考自以下链接:Answered Question
现在我想要重现按钮后面的发光效果。我打算在其后创建一个子视图,并使用高斯模糊滤镜来绘制它。现在我卡在如何实现这一点上,还没有找到好的解决方案。正常的CALayer阴影不能与渐变色配合使用,让我感到困惑。任何帮助都将不胜感激。