1个回答
4
我不确定为什么UINavigationBarAppearance对你没有起作用。
我可以使用UINavigationBarAppearance()配置来为SwiftUI NavigationViews执行此操作,就像这样:
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.shadowColor = nil // or a custom tint color
appearance.shadowImage = UIImage(named: "shadow")
UINavigationBar.appearance().standardAppearance = appearance
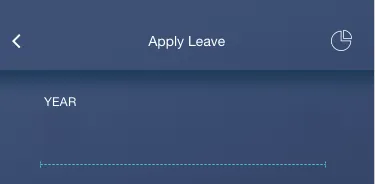
这里有一张示例图片,您可以使用它来得到与您的图片相似的效果。要应用自定义色调,请使用上面的shadowColor属性。如果要获得自定义半径,则需要修改阴影图像。
这是一个SwiftUI NavigationView的示例,当我这样做时它看起来是这样的:
请注意,必须在创建NavigationView之前应用UINavigationBarAppearance设置。否则,设置将不会生效。
- SlimeBaron
1
在iOS 16上进行测试,即使添加了backgroundColor,例如白色。在开始时,它显示应用程序的背景是半透明的,向下滚动时导航栏变为白色,然后当推到另一个视图时,它会将阴影图像放置在--inline标题--下方..有点重复:/ 奇怪 - lorenzo gonzalez
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接