我希望将ggplot2条形图中的plot.title、plot.subtitle和plot.caption左对齐。
示例:
library("ggplot2") # ggplot2 2.2
df <- data.frame(type=factor(c("Brooklyn",
"Manhatten and\n Queens")),
value=c(15,30))
# manual hjust for title, subtitle & caption
myhjust <- -0.2
ggplot(df,
aes(x=type, y=value)) +
geom_bar(stat='identity') +
coord_flip() +
labs(
title = "This is a nice title",
subtitle = "A subtitle",
caption = "We even have a caption. A very long one indeed.") +
theme(axis.title=element_blank(),
plot.title=element_text(hjust = myhjust),
plot.subtitle=element_text(hjust = myhjust ),
plot.caption=element_text(hjust = myhjust))
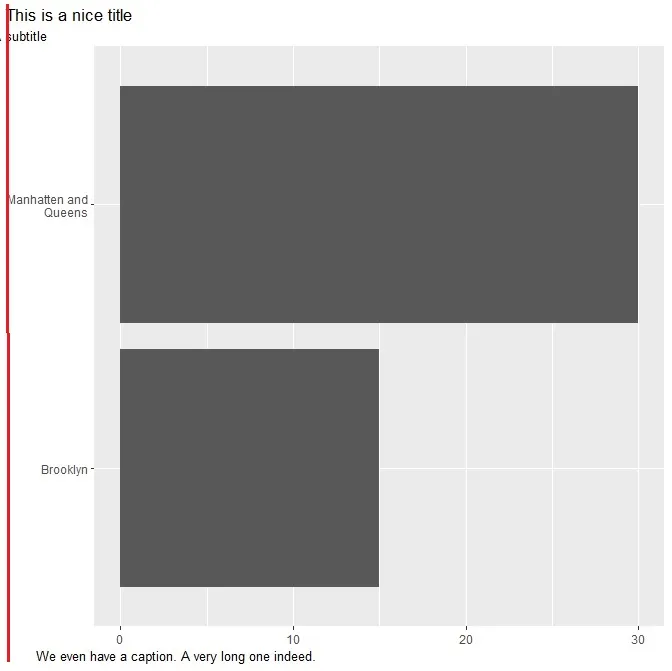
如何对齐所有3个labs元素(plot.title, plot.subtitle和plot.caption)到axis.text开始的位置(红色垂直线,"M" of Manhatten)?
另外: 为什么固定的myhjust会导致plot.title、plot.subtitle和plot.caption有三个不同的水平位置?