我正在尝试在DrawerLayout内部使用CollapsingToolbarLayout实现布局。整个acitivty_main.xml如下所示:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main__drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The CoordinatorLayout is used to coordinate (rly) scroll events between different views -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The AppBar (everything above the scrolling content) -->
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/activity_main__app_bar"
android:fitsSystemWindows="true"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/activity_main__collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/appbar_size_expanded"
android:minHeight="?attr/actionBarSize"
app:expandedTitleMarginEnd="16dp"
app:expandedTitleMarginStart="72dp"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleTextAppearance="@style/ExpandedAppBarTitle"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/activity_main__toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:background="?attr/colorPrimary"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!-- The scrolling content view -->
<android.support.v4.widget.NestedScrollView
android:id="@+id/activity_main__content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CCC333"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<!-- The add button -->
<android.support.design.widget.FloatingActionButton
android:id="@+id/activity_main__floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/ic_add_white_24dp"
android:clickable="true"
app:layout_anchor="@+id/activity_main__app_bar"
app:layout_anchorGravity="bottom|right|end"
app:borderWidth="0dp"
app:elevation="@dimen/fab_elevation" />
</android.support.design.widget.CoordinatorLayout>
<!-- The navigation drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/activity_main__navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:menu="@menu/menu_drawer"
app:headerLayout="@layout/drawer_navigation_header" />
</android.support.v4.widget.DrawerLayout>
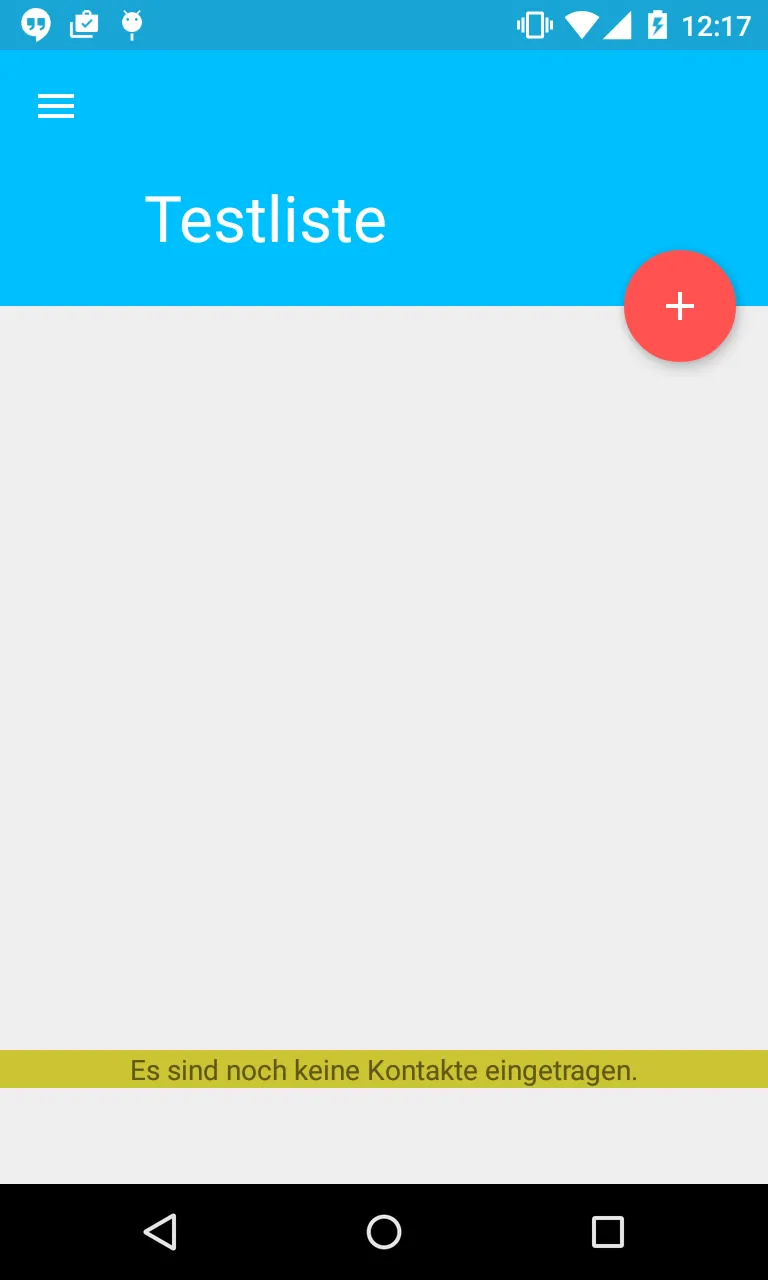
布局和应用程序结构基本上是基于CodePath的这个教程,我已经将
FrameLayout更改为NestedScrollView(即使两者都可以实现效果)。现在,我打算用于实际内容的视图具有一些奇怪的填充(我已经使用背景颜色来澄清它实际呈现的位置):

我哪里搞错了?