我正在开发一个带有CollapsingToolbarLayout的屏幕。
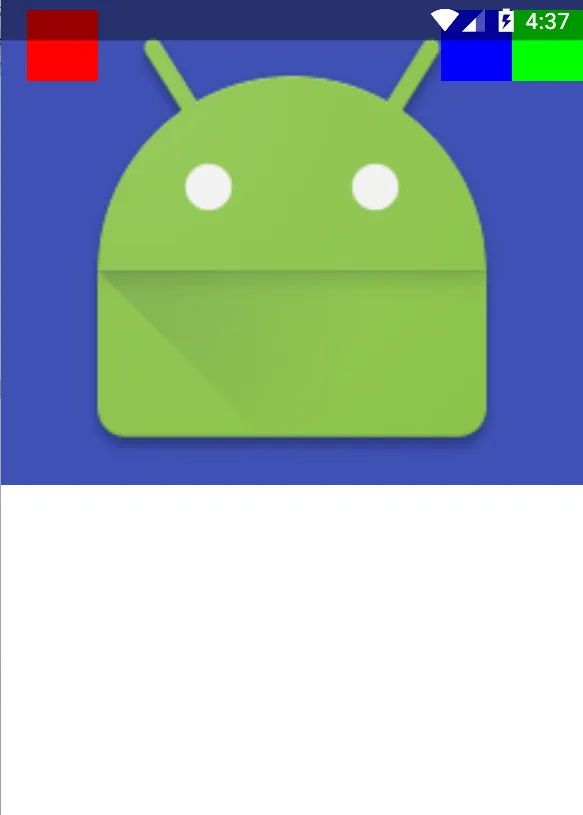
当我在Activity中使用这个布局时,一切都很好。
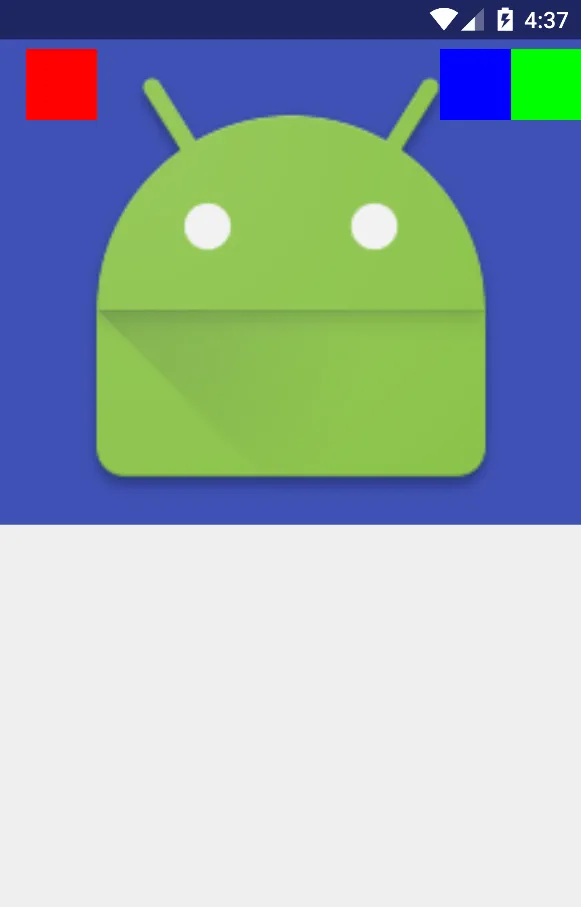
但是当我在Fragment中使用它时,工具栏会出现在状态栏下面。
这是我的代码。请帮助我。谢谢。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<!--App Bar Layout-->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar_layout"
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsed_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:contentScrim="?attr/colorPrimary"
>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
android:src="@mipmap/ic_launcher"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lay_topbar"
>
<ImageView
android:id="@+id/img_logo"
android:layout_width="44dp"
android:layout_height="44dp"
android:background="#FF0000"
android:layout_centerVertical="true"
/>
<ImageButton
android:id="@+id/imb_home"
android:layout_width="44dp"
android:layout_height="44dp"
android:background="#00FF00"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
<ImageButton
android:id="@+id/imb_cart"
android:layout_width="44dp"
android:layout_height="44dp"
android:background="#0000FF"
android:layout_toLeftOf="@id/imb_home"
android:layout_centerVertical="true"
/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>