我有一个带有
这是我的
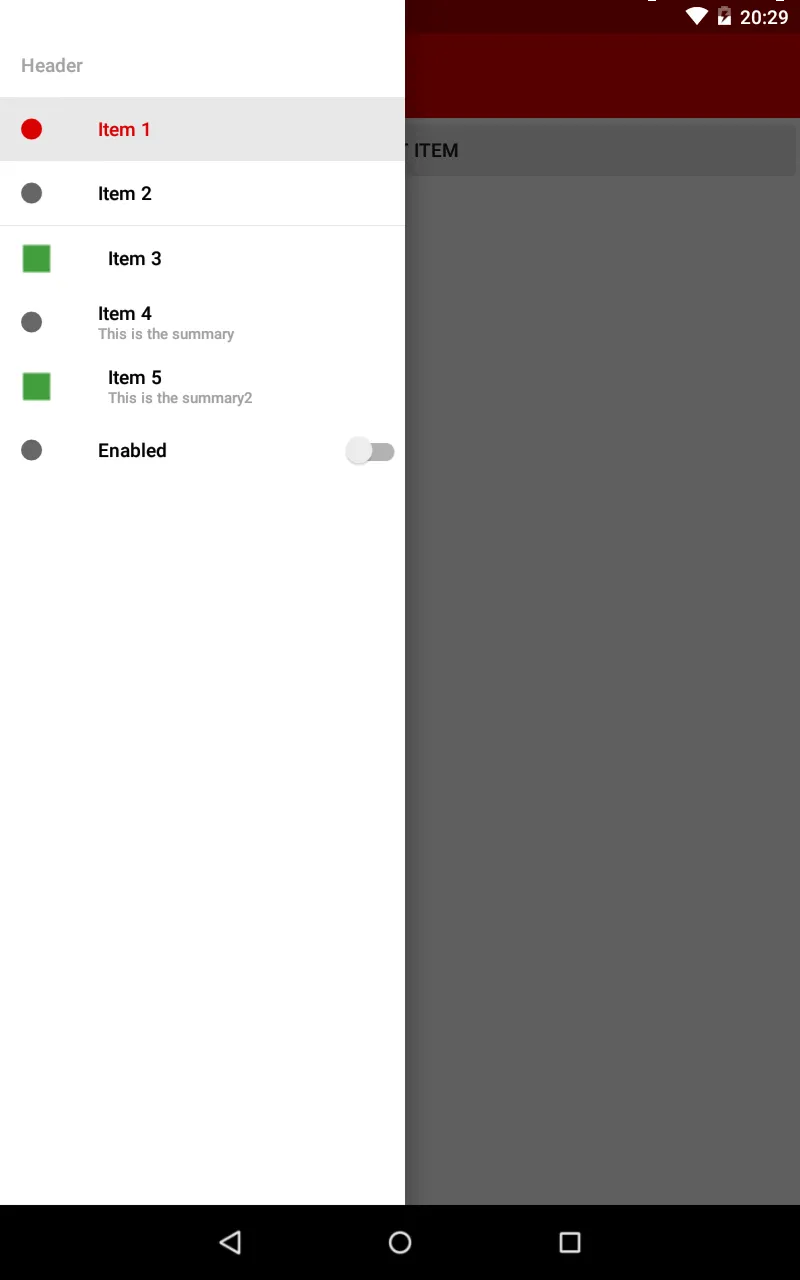
导航抽屉的活动,并使用ScrimInsetsFrameLayout将布局放置在StatusBar下方,一切都完美运行。然后我决定用png背景替换Toolbar和StatusBar的颜色,用于所有活动布局。我在模拟器(Nexus 5上的Android 6.0)上运行应用程序,结果与我想要的完全相同,如下面的图像#1所示,但当我在我的设备上尝试(Galaxy Note 3上的Android 5.0)时,ScrimInsetsFrameLayout内部的布局超出了StatusBar 图像#2。我无法理解出了什么问题,请你帮帮我?这是我的
values-v21和我的activity.xml。<style parent="Theme.AppCompat.Light.NoActionBar" name="AppTheme_Activities">
<item name="android:colorPrimary">@android:color/transparent</item>
<item name="android:colorPrimaryDark">@color/insetF</item>
<item name="android:navigationBarColor">@color/insetF</item>
<item name="android:colorAccent">@color/primary</item>
<item name="android:colorEdgeEffect">@color/primary</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@color/insetF</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
</style>
<?xml version="1.0"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/drawer"
android:fitsSystemWindows="true"
android:background="@drawable/background"> <!--png image-->
<FrameLayout
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent">
<include layout="@layout/toolbar_activities" android:id="@+id/toolbar_layout"/>
<FrameLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/content_frame">
</FrameLayout>
</FrameLayout>
<com.example.myapplication.ScrimInsetsFrameLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/linearLayout"
android:layout_width="304dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:insetForeground="#4000"
android:clickable="true"
android:background="#ffffff"> .....
</com.example.myapplication.ScrimInsetsFrameLayout>
</android.support.v4.widget.DrawerLayout>



ScrimInsetsFrameLayout的android:fitsSystemWindows设置为false会怎样? - Apostrofix