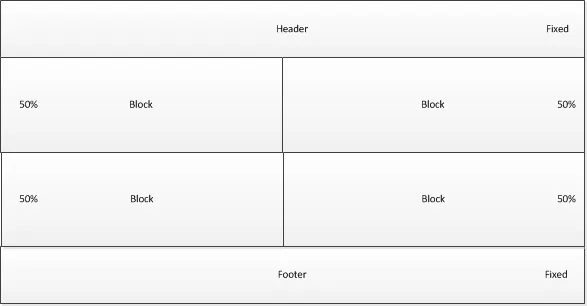
我遇到了动态内容的问题,让我用图片来解释一下:

我的HTML代码看起来是这样的:
<div id="header"> ... </div>
<div id="container">
<div class="block"> ... </div>
<div class="block"> ... </div>
<div class="block"> ... </div>
<div class="block"> ... </div>
</div>
<div id="footer"> ... </div>
我的问题是:如何让容器变成流体布局,同时保持页眉和页脚固定?容器中的块元素高度和宽度都设置为50%,因此只有容器的高度应该为100%(减去固定的页眉和页脚)。
float,因为Haidy要求它是流体的 @Danield - sun